What3Words Sample-App
Im Rahmen der Digitalen Woche in Kiel bin ich zum ersten Mal mit dem Dienst What3Words in Kontakt geraten. Dabei handelt es sich um einen Dienst, welche die Weltkarte in kleine Quadrate unterteilt und dann jedem Quadrat drei Begriffe zuordnet. Ziel soll es sein, dass sich diese Begriffe leichter merken lassen, da diese nicht zusammenhängen (wie zum Beispiel welche.tischtennis.bekannte), als eine Adresse inkl. Postleitzahl. Ich habe mich dann näher mit der API dieses Dienstes befasst und einen kleinen C#-Wrapper geschrieben, welcher die Basis-Funktionalitäten bereits abgedeckt.
Microsoft Display Dock als Docking-Station
Als Microsoft das damalige Flagschiff Lumia 950 bzw. Lumia 950 XL vorgestellt hat, wurde gleichzeitig auch das Microsoft Display Dock vorgestellt und lag teilweise diesen beiden Geräten sogar kostenlos bei. Microsoft hat damals versucht mit der Technologie Continuum aus dem Smartphone ein Laptop zu machen.
#DiWoKiel: Rückblick auf meinen Alexa-Workshop
Zwischen dem 08. und 15. September fand bereits zum zweiten Mal die Digitale Woche Kiel statt. Auch dieses Jahr war Ziel dieser Veranstaltung das erlebbar Machen der Digitalisierung und damit Perspektiven für die Zukunft zu schaffen. So bot diese Woche den Akteuren aus digitaler und klassischer Wirtschaft, Wissenschaft und Politik Raum für die aktive Auseinandersetzung mit dem digitalen Wandel. Zahlreiche Veranstaltungen fanden in diesem Zeitraum an verschiedenen zentralen Orten der Landeshauptstadt statt. Ich war, wie bereits im letzten Jahr, auch dieses Mal wieder mit von der Partie und habe in einem Workshop die Skill-Entwicklung für/mit Alexa den interessierten Teilnehmerinnen und Teilnehmern näher gebracht. Nach einer theoretischen Einführung in die Begriffe, wie zum Beispiel Skill, Intent oder Slot, haben wir gemeinsam mit Storyline die ersten eigenen Skills ohne Programmieren erstellt.
Entwicklung der Dr. Windows App
Ich habe es ja bereits in meinem Blog erwähnt, dass seit kurzem die Dr. Windows App neben Windows 10 auch für iOS und Android zur Verfügung steht. In diesem Beitrag möchte ich nun noch ein paar Hintergrundgeschichten zur Erstehung dieser beiden neuen App-Versionen erzählen und einen kleinen Einblick in die Entwicklung geben. Im Rahmen meiner Arbeit als Softwareentwickler bei der Firma medialesson GmbH habe ich zusammen mit einem Kollegen vor ca. 2 Jahren an der Entwicklung der UWP-Version für Desktop und Phone mitgearbeitet. Bei der damaligen Entwicklung haben wir schon im Hinterkopf gehabt, dass eventuell eine iOS- und eine Android-Version folgen könnten.
Postman – Testen von WebRequests
In diesem Beitrag möchte ich ein Tool vorstellen, welches für die Entwicklung und Testen einer API notwendig bzw. hilfreich ist. Dabei handelt es sich um Postman. Mit diesem kleinen Programm kann man ganz einfach Web-Request senden. So lässt sich ohne ein Frontend schnell und unkompliziert eine Web-Schnittstelle validieren. Dabei lassen sich natürlich auch die Header entsprechend angeben.
Das Tool steht dabei kostenlos für Windows, Mac und Linux bereit. Nachdem ihr das Tool heruntergeladen habt und den Installationsassistenten durchlaufen habt, steht euch der Verwendung nichts mehr im Wege.
Runde App-Icons unter Android
Mit der Veröffentlichung von Android Nougat 7.1 hat Google runde App-Icons quasi als Standard gesetzt. Wenn man nun jedoch ein neues Xamarin.Forms-Projekt erstellt, so sind die App-Icons immer noch eckig, damit die App auch unter früheren Versionen als 7.1 lauffähig ist, aber mit wenig Aufwand kann man auch ein rundes App-Icon definieren. In diesem Beitrag möchte ich zum einen kurz zeigen, wie man schnell und unkompliziert sein rundes App-Icon (oder auch ein quadratisches App-Icon) erstellen kann und wie man dieses anschließend in die eigene App integriert.
Zugriff auf localhost vom Android Emulator
Gerade wenn man als Full-Stack Entwickler sowohl ein Backend als auch das passende Frontend entwickeln möchte, möchte man früher oder später die Aufrufe gegen eine lokale Version des Backends machen, um dieses besser debuggen zu können.
Wenn als Frontend dann vielleicht Xamarin.Forms oder Xamarin.Android zum Einsatz kommt, dann testen man seine App am einfachsten mit dem Android Emulator. Wenn man hier nun eine localhost-Adresse verwendet, dann schlägt dieser Request jedoch fehl.
Alexa Icon Builder
Bevor man seinen Alexa Skill bei Amazon zur Zertifizierung einreicht, muss man noch Icons bereitstellen, welche zum einen auf der Amazon Webseite und zum anderen auch innerhalb der App als Wiedererkennungswert verwendet wird. Hierfür hat nun Amazon selbst ein kleines Tool bereitgestellt, welches es ermöglicht mit wenigen Klicks ein entsprechendes Icon in den passenden Größen zu erzeugen.
Event-Tipp: Digitale Woche Kiel mit Alexa
In wenigen Tagen ist es bereits wieder so weit und zum zweiten Mal findet die Digitale Woche Kiel statt. Zwischen dem 08. und 15. September finden hier an verschiedenen Orten in der Landeshauptstadt Kiel eine Vielzahl von unterschiedlichen Workshops, Vorträgen oder Konferenzen statt. Letztes Jahr war ich bereits ein Teil dieser Veranstaltung und habe den Leuten einen Einblick mit der Microsoft HoloLens ermöglicht. Auch in diesem Jahr bin ich mit einer eigenen Veranstaltung dabei und möchte in einem Workshop zeigen, wie man schnell und einfach seinen eigenen Alexa-Skill entwickeln kann.
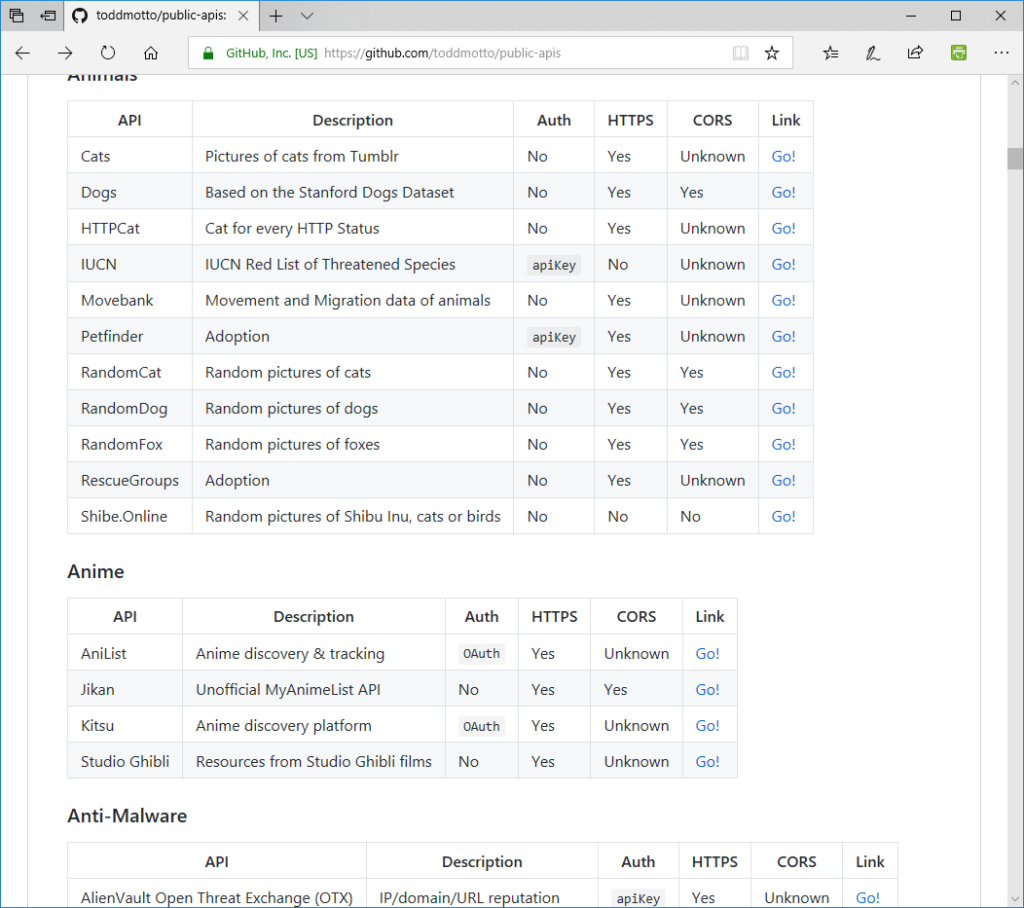
Liste öffentlicher APIs
Als Entwickler stand ich schon öfters vor dem Problem, welche APIs gibt es bereits auf dem Markt und welche lassen sich dadurch vielleicht auch relativ einfach in eigenen App-Projekten verwenden. Eine einfache Suche nach JSON API liefert nicht immer das passende Ergebnis und man muss teilweise sehr genau wissen, wonach man sucht um eine passende API zu finden. Hier kommt nun aber Projekt Public APIs von Todd Motto ins Spiel, denn dieser hat in einem GitHub-Repository eine Vielzahl von APIs aufgeführt, welche man schnell und einfach verwenden kann.
Mittlerweile hat das Projekt über 550 gelistete APIs, welche auch noch in verschiedenen Kategorien, wie zum Beispiel Tiere, Sport, Unterhaltung, News oder auch Musik kategorisiert sind. Ein Blick lohnt sich hier auf jeden Fall.
Dr. Windows App nun für iOS und Android als Beta verfügbar
Der eine oder andere wird es sicherlich bereits mitbekommen haben, aber die letzten Monate habe ich immer wieder an einer Portierung der Dr. Windows App sowohl für Android als auch iOS gearbeitet. Seit einigen Stunden ist es nun soweit und beide Apps liegen in den jeweiligen Stores als Beta-Version zum Herunterladen bereit. Ich durfte damals im Rahmen meiner Entwickler-Tätigkeit bei der Firma medialesson GmbH zusammen mit einem Kollegen an der UWP-App arbeiten und auf dem Dr. Windows Community Day hat Martin mich dann gefragt, ob ich nicht Interesse hätte eine iOS- und eine Android-Version zu erstellen. Der Vorteil war, dass wir bei der UWP-App-Entwicklung bereits auf eine hohe Portierbarkeit der Businesslogik konzentriert haben, so dass ein großer Teil der Logik bereits vorhanden und wiederverwendet werden konnte.
Lokalisierung einer Xamarin.Forms App
Wenn man eine App entwickelt möchte man diese später ja auch in den jeweiligen Stores zum Download zur Verfügung stellen und daher sollte man sich frühzeitig die Frage stellen, in welchen Stores man die App zum Download anbieten möchte und natürlich auch welche Sprachen die App unterstützen soll. Dies sollte man am Besten direkt bei der Programmierung der App wissen bzw. beachten, dass die App später in mehreren Sprachen zur Verfügung stehen soll/wird. Den in Xamarin.Forms gibt es das Konzept mit Ressourcen-Dateien, welche eigentlich nichts anderes als Key-Value-Pairs sind und zur Laufzeit wird denn der Key mit dem Value ersetzt und so können Texte bequem und einfach lokalisiert werden. Wie dies im einzelnen funktioniert, möchte ich euch in diesem Beitrag zeigen.
Zunächst legen wir ein ganz normales Xamarin.Forms Projekt in Visual Studio an. Anschließend fügen wir in dem portablen Part der App einen Ordner Resources and und darin dann eine Datei mit dem Namen AppResources.resx. Nach dem Öffnen der Datei können hier bequem die lokalisierten Texte eingetragen werden.