Ich habe es ja bereits in meinem Blog erwähnt, dass seit kurzem die Dr. Windows App neben Windows 10 auch für iOS und Android zur Verfügung steht. In diesem Beitrag möchte ich nun noch ein paar Hintergrundgeschichten zur Erstehung dieser beiden neuen App-Versionen erzählen und einen kleinen Einblick in die Entwicklung geben. Im Rahmen meiner Arbeit als Softwareentwickler bei der Firma medialesson GmbH habe ich zusammen mit einem Kollegen vor ca. 2 Jahren an der Entwicklung der UWP-Version für Desktop und Phone mitgearbeitet. Bei der damaligen Entwicklung haben wir schon im Hinterkopf gehabt, dass eventuell eine iOS- und eine Android-Version folgen könnten.
Daher haben wir die komplette Business-Logik von der eigentlichen Logik getrennt und haben somit damals bereits die Basis für die kommenden Versionen der anderen Betriebssysteme geschaffen. Im Oktober 2017 war es dann soweit und Martin hat auf dem Dr. Windows Community Day den Startschuss für die Entwicklung für iOS und Android gegeben, da durch den Wegfall von Windows Phone die Nutzeranzahl der UWP-App drastisch gesunken war.
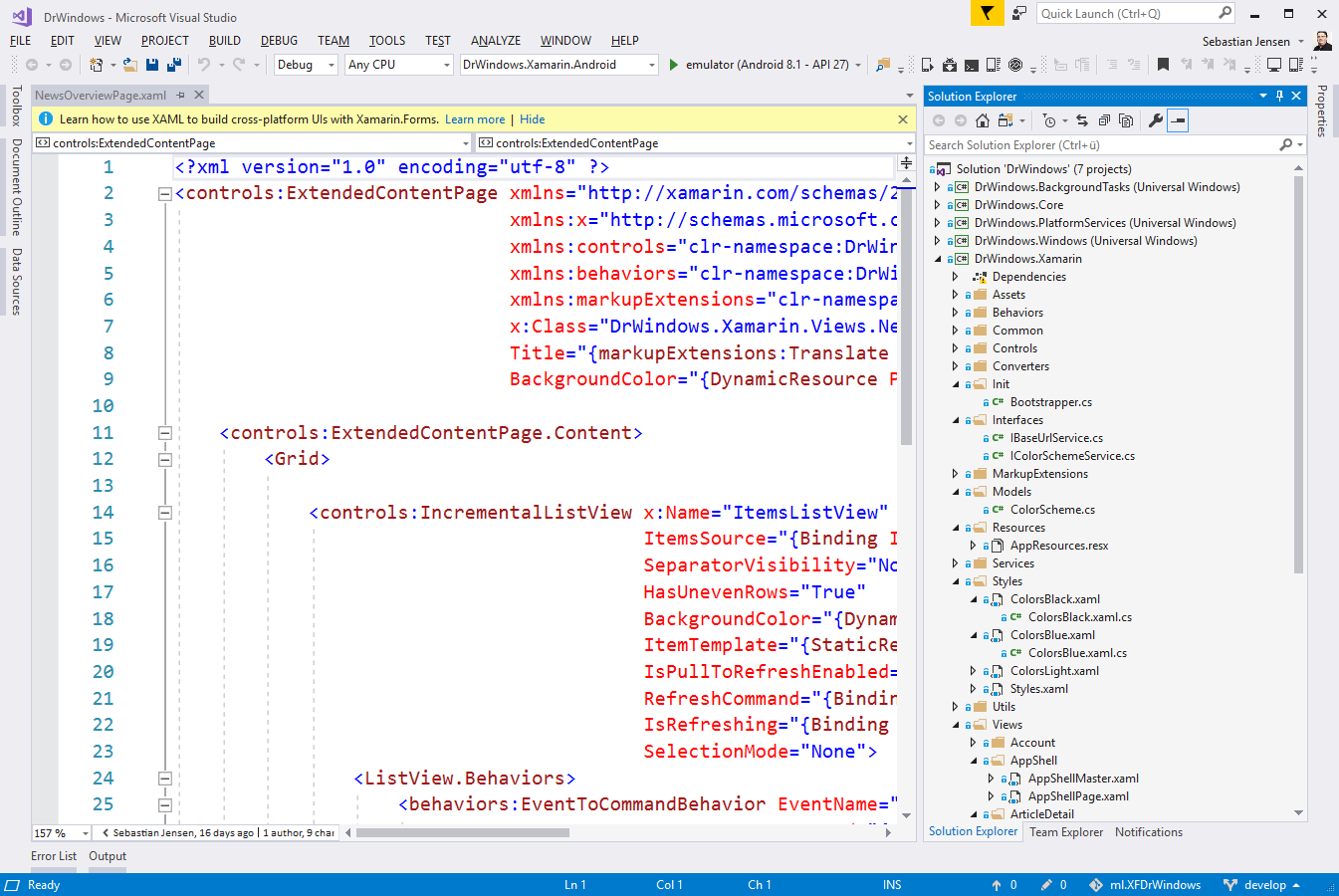
Nach einigen internen Überlegungen und ersten kleineren Test-Apps habe ich mich dann dazu entschieden den UWP-Teil unberührt zu lassen und ein Xamarin.Forms-Projekt anzulegen, welches dann die Logik und das Design für die iOS- und die Android-Version beinhaltet. Zum Entwicklungsstart hat Xamarin gerade von der Portable Class Library auf .NET Standard umgestellt, so dass der erste Schritt die Migration der bestehenden Business-Logik auf .NET Standard war. Anschließend habe ich dann View für View versucht nachzubauen. Hierbei bin ich wieder auf kleinere Problemchen gestoßen, welche eine 1-zu-1-Portierung des bestehenden XAML-Codes nicht möglich gemacht haben, aber durch kleinere Anpassungen konnten auch diese Probleme gelöst werden.
Zwischendurch wurden auch immer wieder die NuGet-Packages aktualisiert, da gerade Xamarin.Forms im vergangenen halben Jahr sich sehr stark weiterentwickelt hat. Für die Anzeige der Artikel und der Kommentare kommen WebViews zum Einsatz, welche lokales HTML rendern und durch lokales CSS noch ein bisschen im Aussehen optimiert werden. Dadurch sind wir jedoch auch gezwungen mit dieser WebView zu interagieren und JavaScript-Code auszuführen. Dies ist jedoch von Xamarin.Forms bis zur Version 3.1 nicht vorgesehen gewesen und daher mussten wir leider zunächst auf ein Kernfeature, nämlich das Kommentieren, in der App verzichten.
Ende Februar bzw. Anfang März war es dann soweit und die ersten App-Version ging in einen internen Testlauf, wo noch der eine oder andere Bug gefixt wurde und das Design an der einen oder anderen Stelle angepasst wurde. Für die Verteilung der internen App-Versionen haben wir uns für AppCenter von Microsoft entschieden. Hier wird nach Bedarf nämlich direkt eine IPA- bzw. eine APK-Datei erzeugt, welche auch automatisch signiert wird und auch direkt aus dem AppCenter an die Tester verteilt werden kann. Wie dies genau funktioniert, werde ich auch noch einmal in einem weiteren Artikel beschreiben.
Nach ausgiebigen Testrunden haben wir uns dann zunächst entschieden auf das Feature Kommentare zu verzichten und die App in einer Beta-Version an die Nutzer der Dr. Windows Webseite freizugeben. Dies geschah dann Anfang Juli für Android bzw. Ende Juli für iOS.
Wie angekündigt gibt es nun mit Xamarin.Forms 3.1 auch die Möglichkeit JavaScript-Code in der WebView aufzurufen und daher habe ich nach meinem Urlaub die Arbeit an der Dr. Windows App wieder aufgenommen. Zunächst habe ich jedoch das Feedback aus den Kommentaren gesammelt und kleinere UI-Anpassungen vorgenommen. Nun ist es jedoch soweit und ich werde mich an die Kommentar-Funktion der App wagen. Damit verbunden ist auch der Einbau einer Login-Funktion bzw. einer Möglichkeit zum Registrieren innerhalb der App. Ich werde hier natürlich weiter berichten bzw. verfolgt auch die Dr. Window Webseite, denn hier werdet ihr zuerst informiert, wenn es neue Test-Versionen für euch gibt.
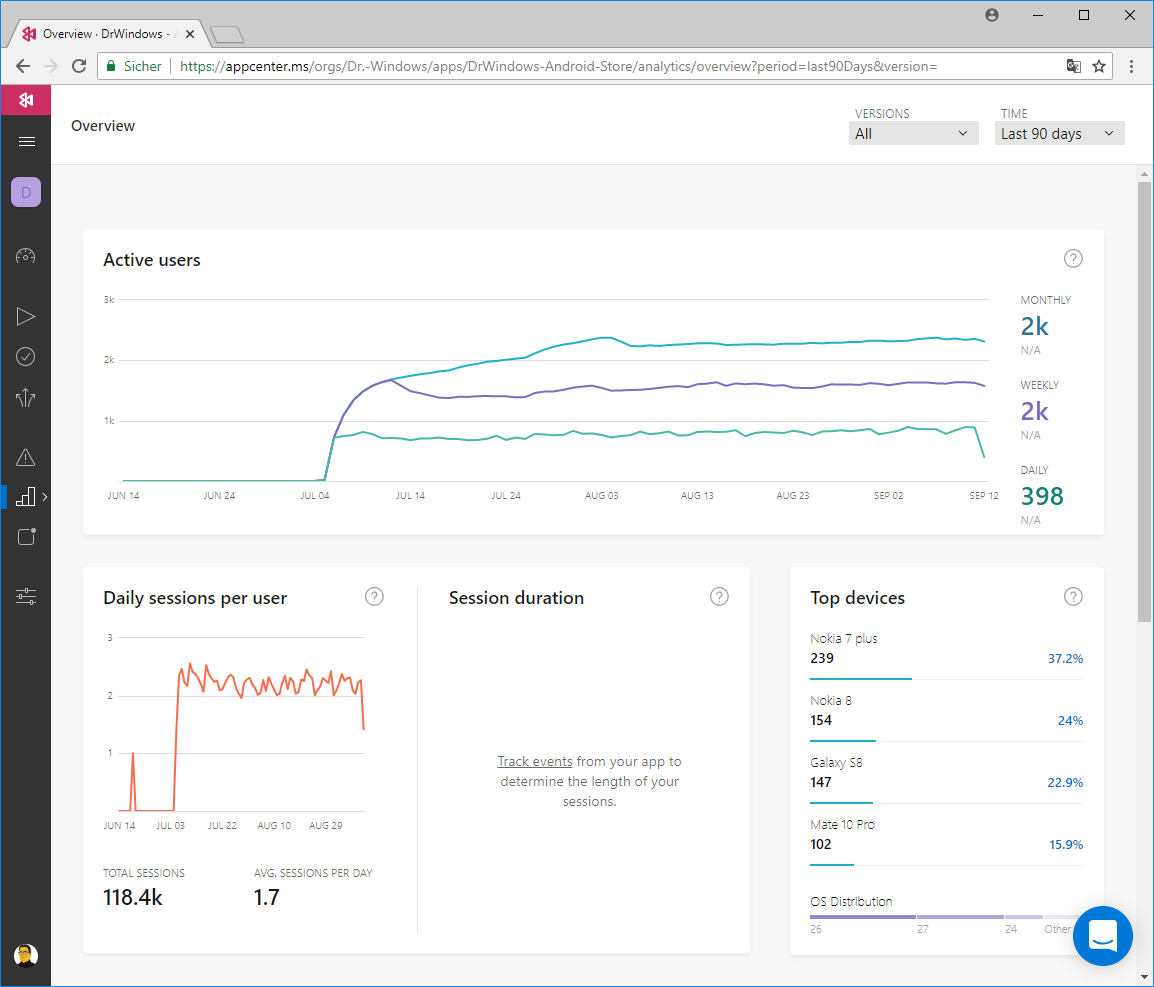
Abschließend möchte ich euch noch ein paar Zahlen und Fakten über die App verraten. Wir haben mittlerweile über 3000 Downloads der Dr. Windows App für Android und eine relative stabile Rate von ca. 750 Nutzer, welche die App täglich nutzen.
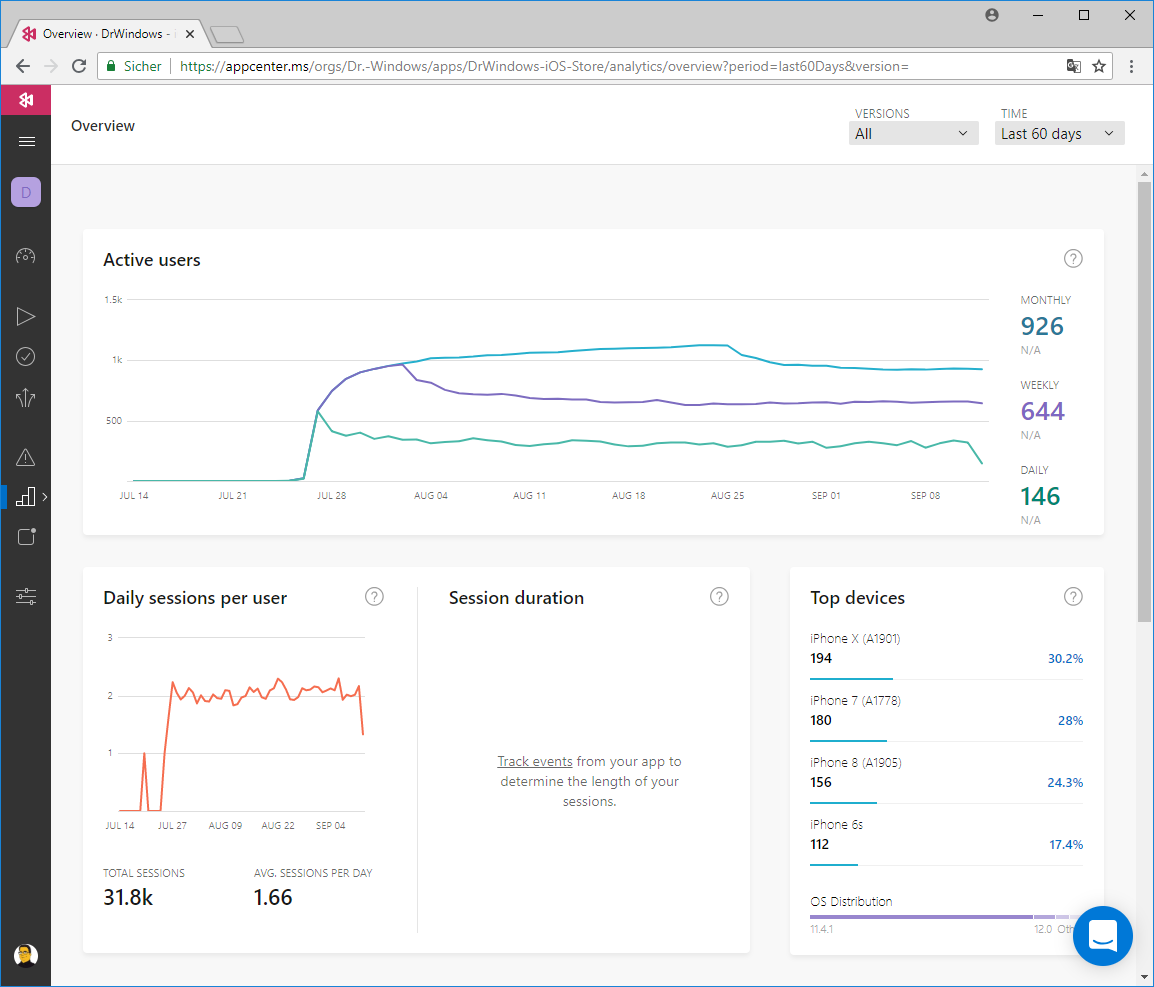
Unter iOS haben wir über 1200 Downloads und eine rate von ca. 640 täglichen Nutzern.
An dieser Stelle auch einen herzlichen Dank an alle Nutzer der App, denn diese Zahlen freuen mich wirklich sehr und auch das Feedback, welches ich bisher erhalten habe, war durchaus positiv. Beim Launch der Dr. Windows App im Apple App Store haben wir es sogar auf Platz 13 in den Charts geschafft noch vor der FAZ oder der Zeit.

Mir macht es wahnsinnig viel Spaß an diesem Projekt in meiner Freizeit zu arbeiten und ich freue mich schon, wenn ihr die nächste Version auf euren Devices installieren und testen könnt.