Am vergangenen Wochenende habe ich eines meiner NuGet-Pakete aktualisiert. Dabei handelte es sich um das SimpleRatingControl für .NET MAUI Paket. Im Rahmen der Aktualisierung auf .NET8 habe ich auch gedacht, dass es sinnvoll wäre, wenn ich das NuGet-Paket mit einem Icon ausstatte. In diesem Beitrag zeige ich euch nun, wie ihr mit wenigen Schritten ein eigenes Icon eurem Paket hinzufügen könnt.
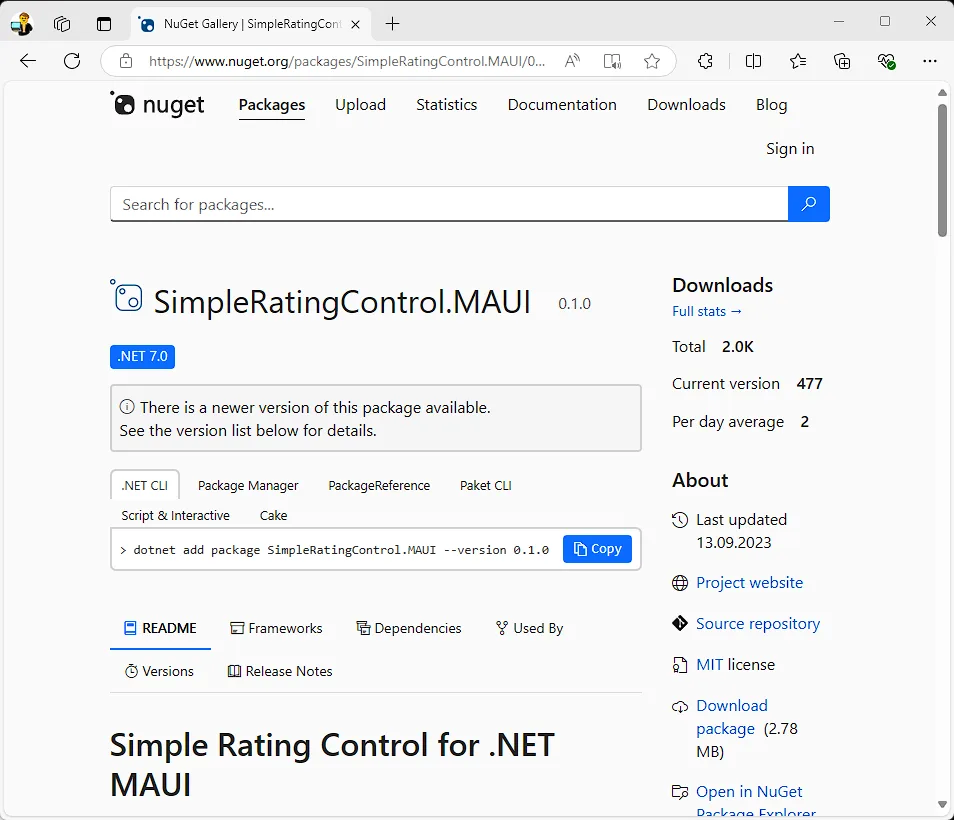
Zunächst zeige ich euch die Ausgangslage.

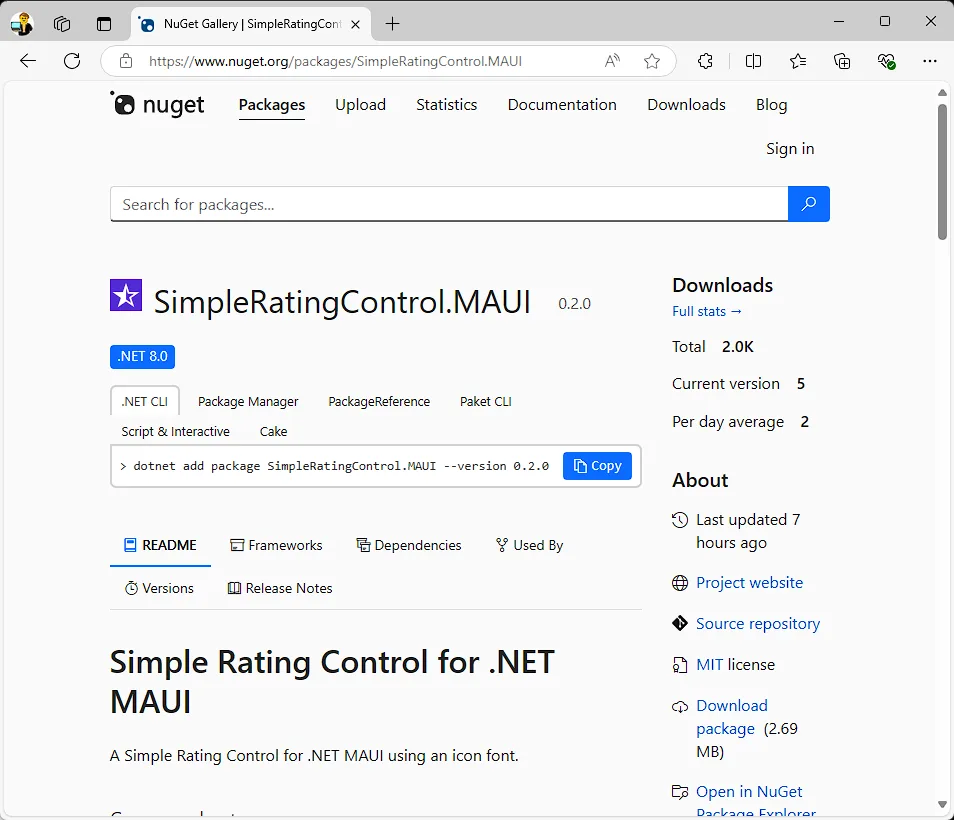
Wie ihr dem Screenshot entnehmen könnt, verfügt das NuGet-Paket über kein eigenes Icon, sondern nutzt das Standard-Icon. Nach dem Update von meinem NuGet-Paket gibt es nun ein entsprechendes Icon auf der NuGet-Seite.

Erstellt dafür ein einfaches Icon in einem Bildbearbeitungsprogramm eurer Wahl. Ich habe ein Icon in der Größe 128px x 128px erstellt. Sobald euer Icon vorliegt, öffnet euer Projekt in Visual Studio. Nun fügt ihr das Icon, welches ich icon.png genannt habe, einfach in das Root-Verzeichnis von eurem Projekt hinzu.
Öffnet nun die csproj-Datei von eurem Projekt und fügt eine neue ItemGroup hinzu.
<ItemGroup>
<None Include="icon.png" Pack="true" PackagePath=""/>
</ItemGroup>Außerdem müsst ihr noch das Tag PackageIcon füllen.
<PackageIcon>icon.png</PackageIcon>Und das ist eigentlich auch schon das ganze Geheimnis. Wenn ihr nun die nupkg-Datei erstellt und bei NuGet hochladet, wird mit der neuen Version das Icon auf der Webseite angezeigt.