Heute möchte ich euch eine kleine Webseite vorstellen, welche in der Lage ist eure gezeichneten Layout mit der Hilfe von künstlicher Intelligenz zu analysieren und anschließend als HTML-Code anzuzeigen. Das Projekt stammt dabei aus der Feder von Microsoft und soll aufzeigen, was heutzutage bereits mit KI möglich ist.
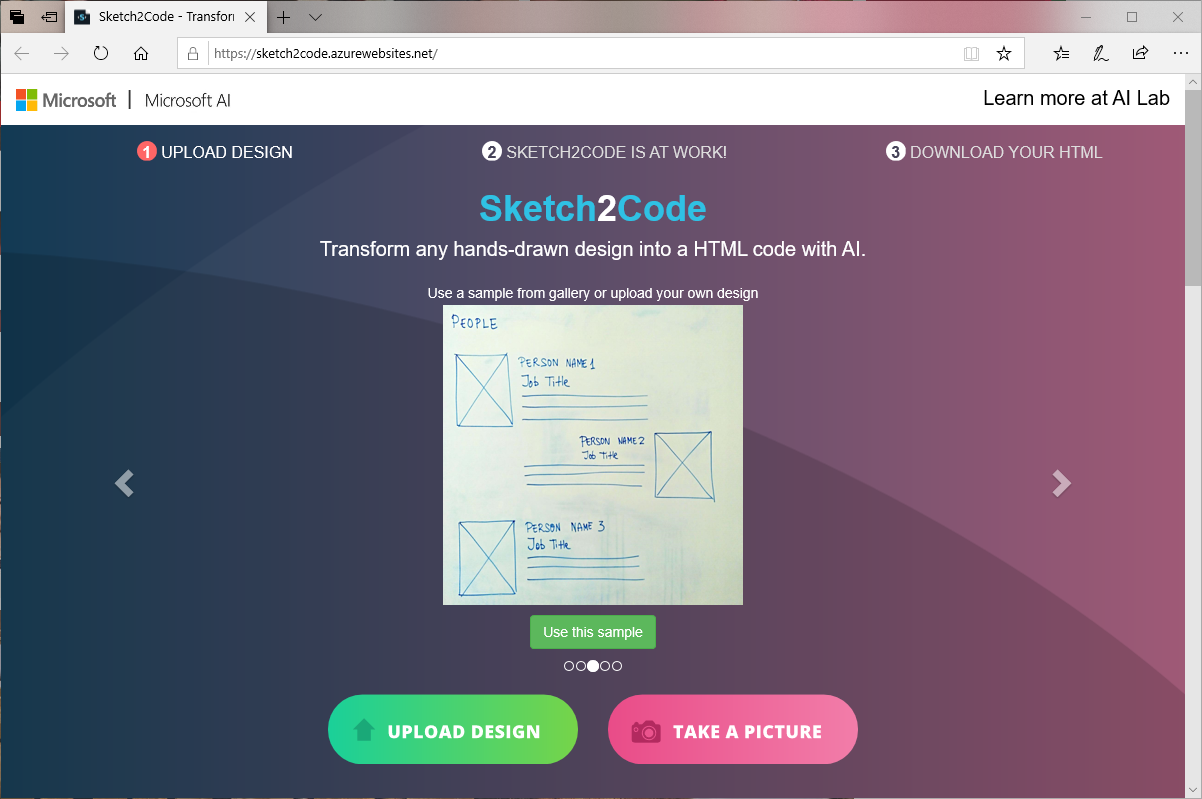
Beim Öffnen der Webseite werden einem zunächst einige Beispiele von gezeichneten Layout angezeigt, welche man zum Testen verwenden kann. Über den Upload Design Button kann man jedoch auch ein selbst gezeichnetes Layout analysieren lassen.
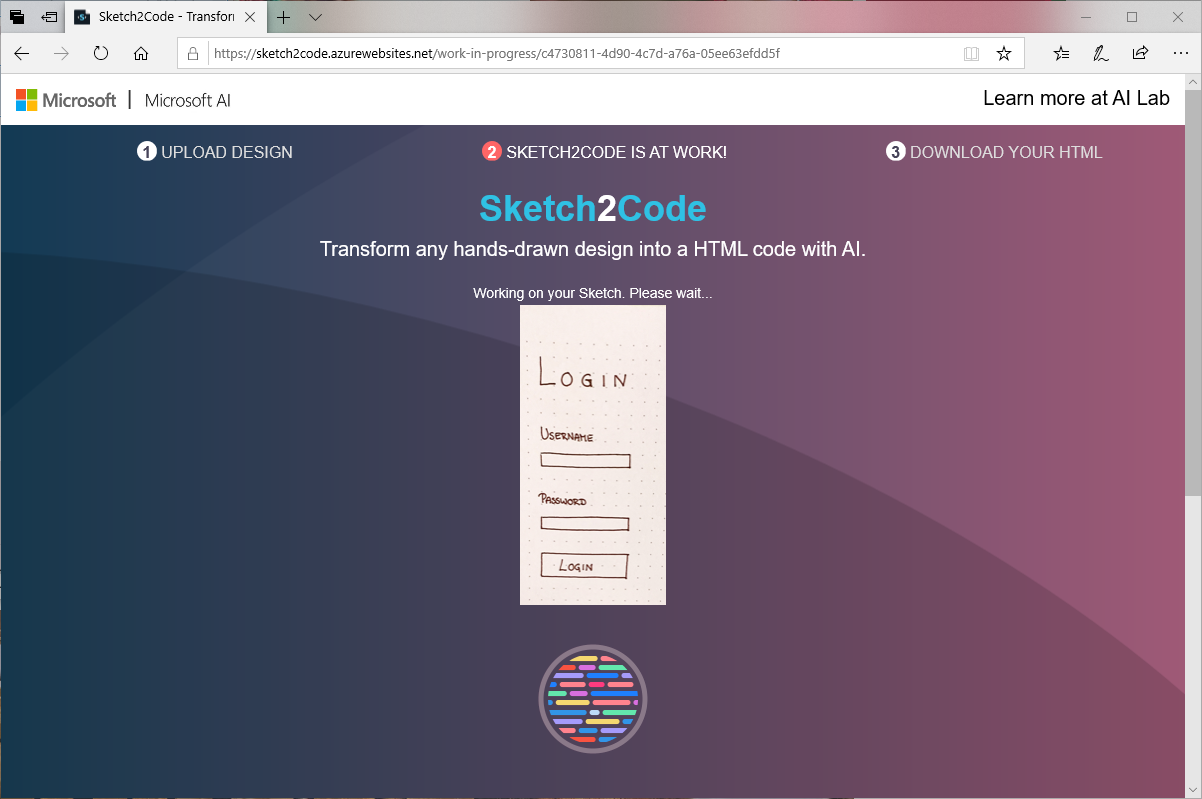
Sobald das Bild erfolgreich hochgeladen worden ist, wird das Bild analysiert. Je nach Größe des Bildes kann dieser Vorgang ein paar Sekunden/Minuten dauern. Hier kann man auch mein Beispiel einer Login-Maske sehen, bestehend aus einer Überschrift, den Eingabefeldern Username und Password und dem Login-Button.
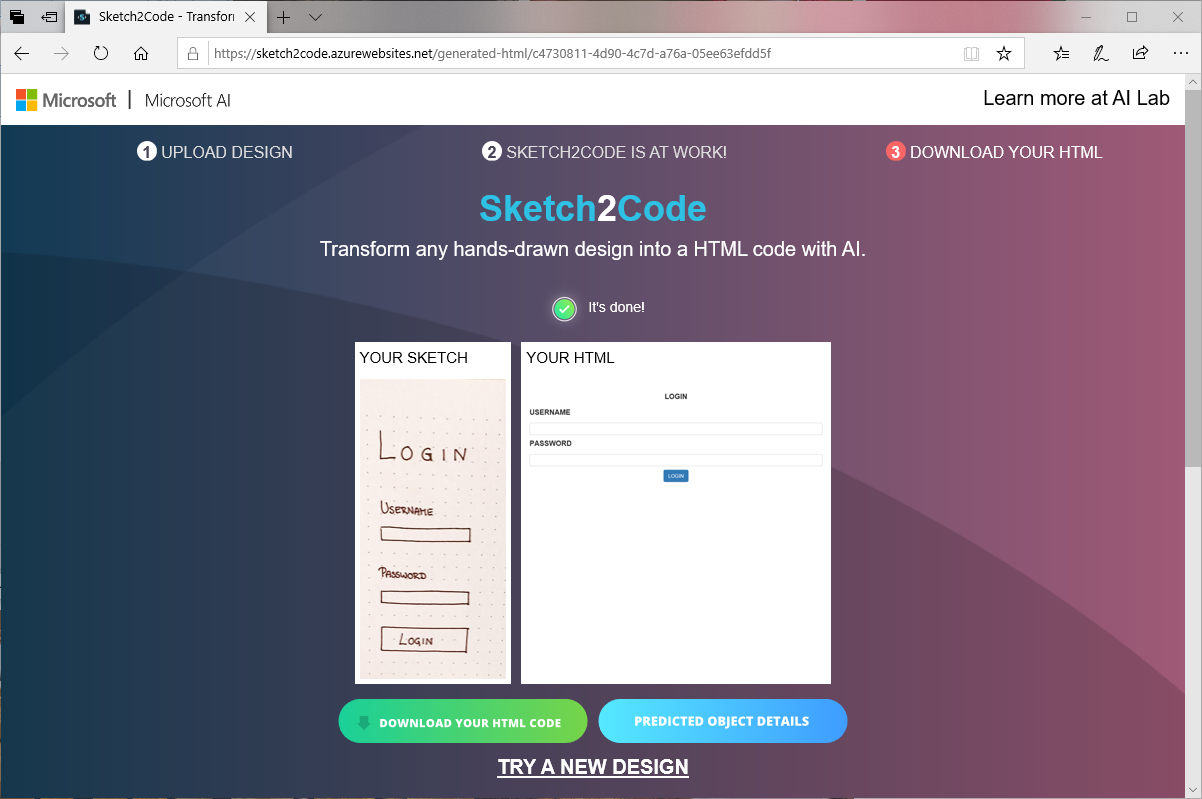
Sobald die Analyse abgeschlossen ist, wird euch eine Vorschau der resultierenden HTML-Ansicht angezeigt und das Ergebnis kann sich auf jeden Fall sehen lassen, denn alle Elemente wurden korrekt erkannt und auch richtig beschriftet. Über den grünen Button kann man direkt die HTML-Datei herunterladen oder sich über den blauen Button eine genauere Analyse anschauen.
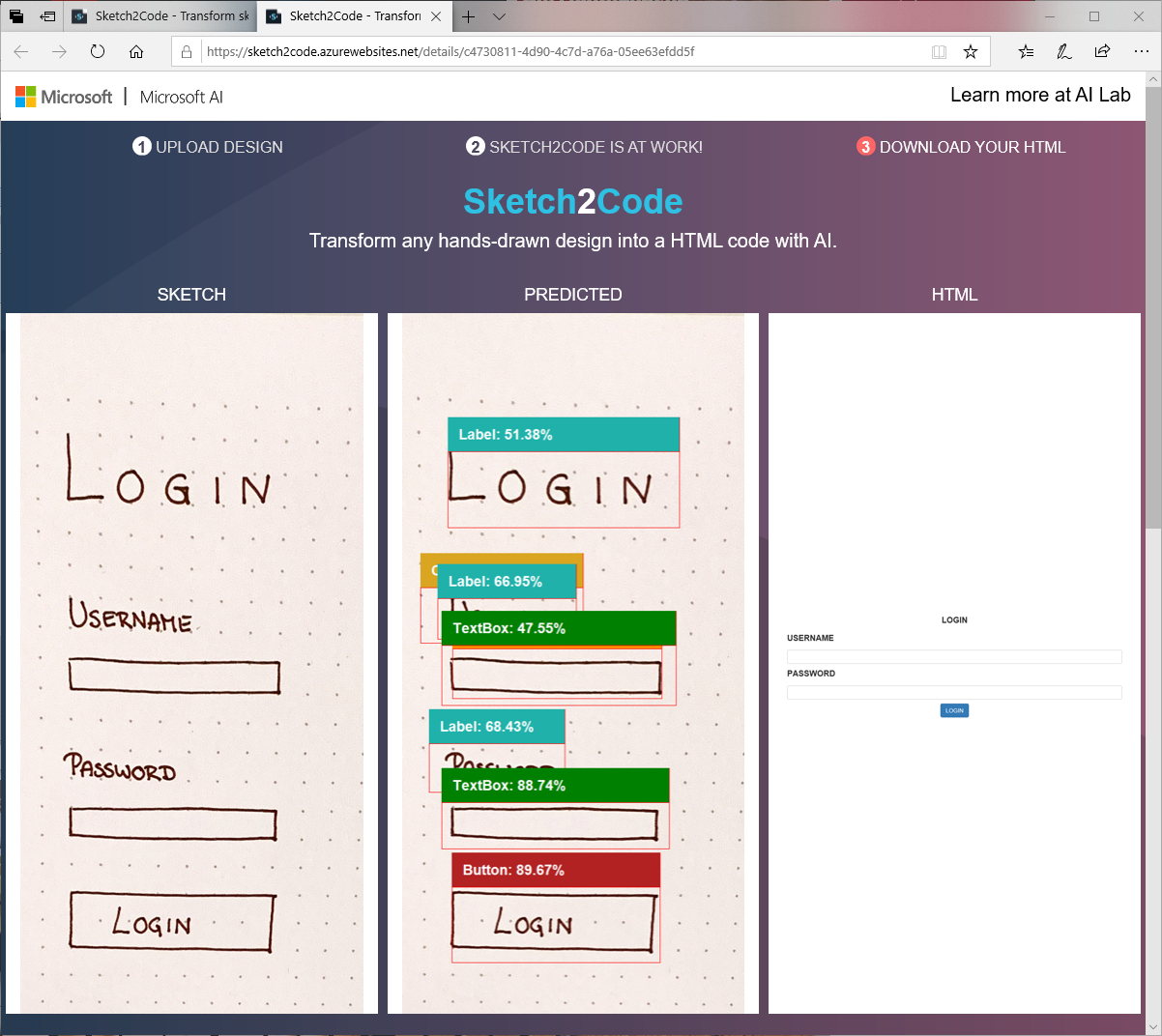
Bei der genaueren Analyse wird aufgezeigt mit welcher Wahrscheinlichkeit das passende HTML-Element ausgewählt wurde.
Insgesamt handelt es sich hierbei natürlich nur um eine kleine Spielerei und man sollte das resultierende HTML nicht blind verwenden, da es ein paar strukturelle Mängel beinhaltet. Aber trotzdem zeigt es sehr anschaulich, was heutzutage bereits mit der Hilfe von Künstlicher Intelligenz möglich ist.