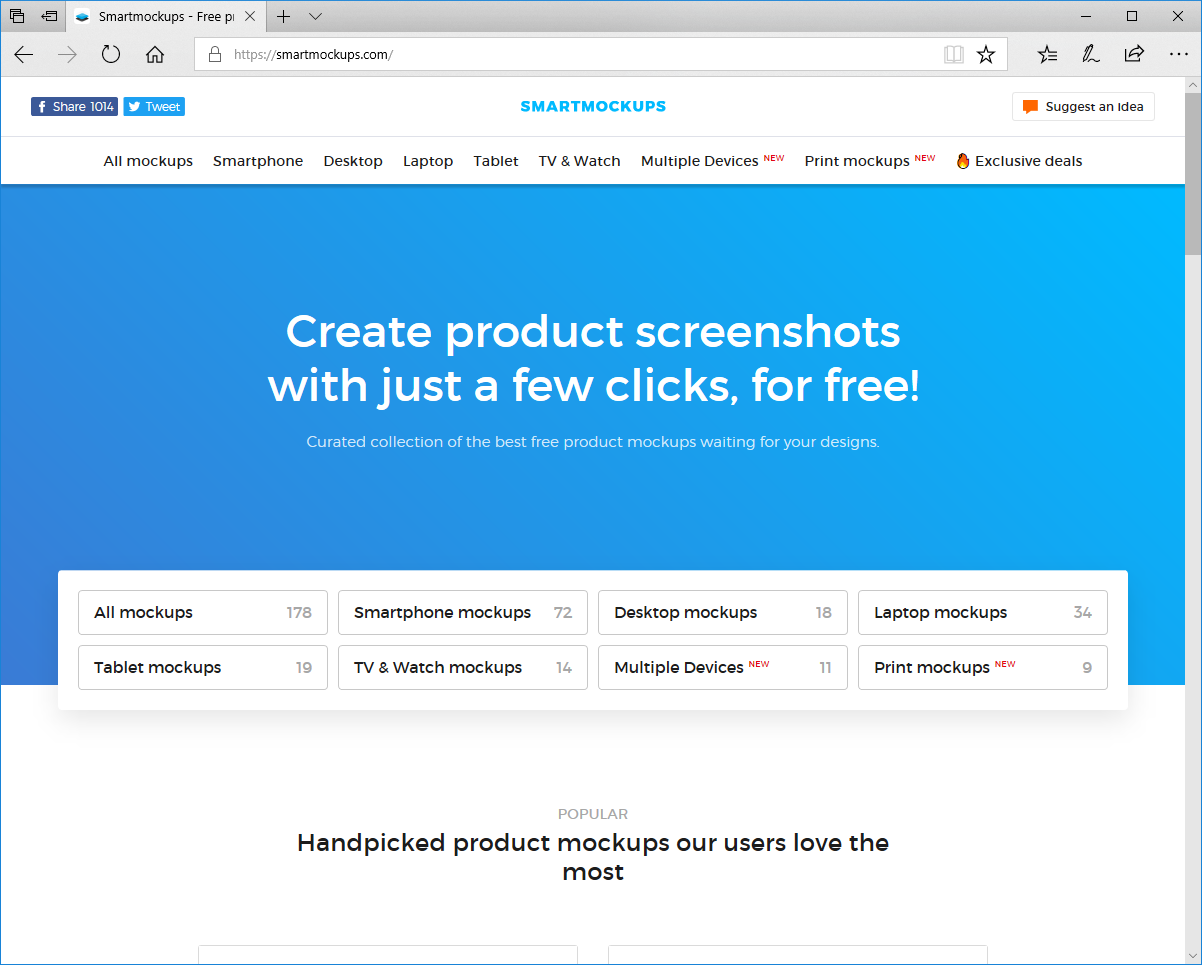
Gerade im Bereich App-Entwicklung möchte man am Ende des Projekts gerne seine fertige App dem Kunden präsentieren. Natürlich kann man auf den verschiedenen Geräten einfach Screenshots anfertigen und dann z.B. auf die eigene Webseite stellen oder in eine Präsentation einbauen, aber das halte ich persönlich für nicht so ganz elegant. Schöner wäre es doch, wenn man die Screenshots in einem Foto präsentieren kann, wo jemand das Phone oder Tablet vielleicht in der Hand hält, eben in einer Alltagssituation zum Beispiel. Oder man möchte einfach den Screenshot in einem Phone-Rahmen zeigen. Hier bin ich jetzt nach einigen Recherchen auf den Dienst smartmockups.com gestoßen, welcher euch genau dieses ermöglicht.
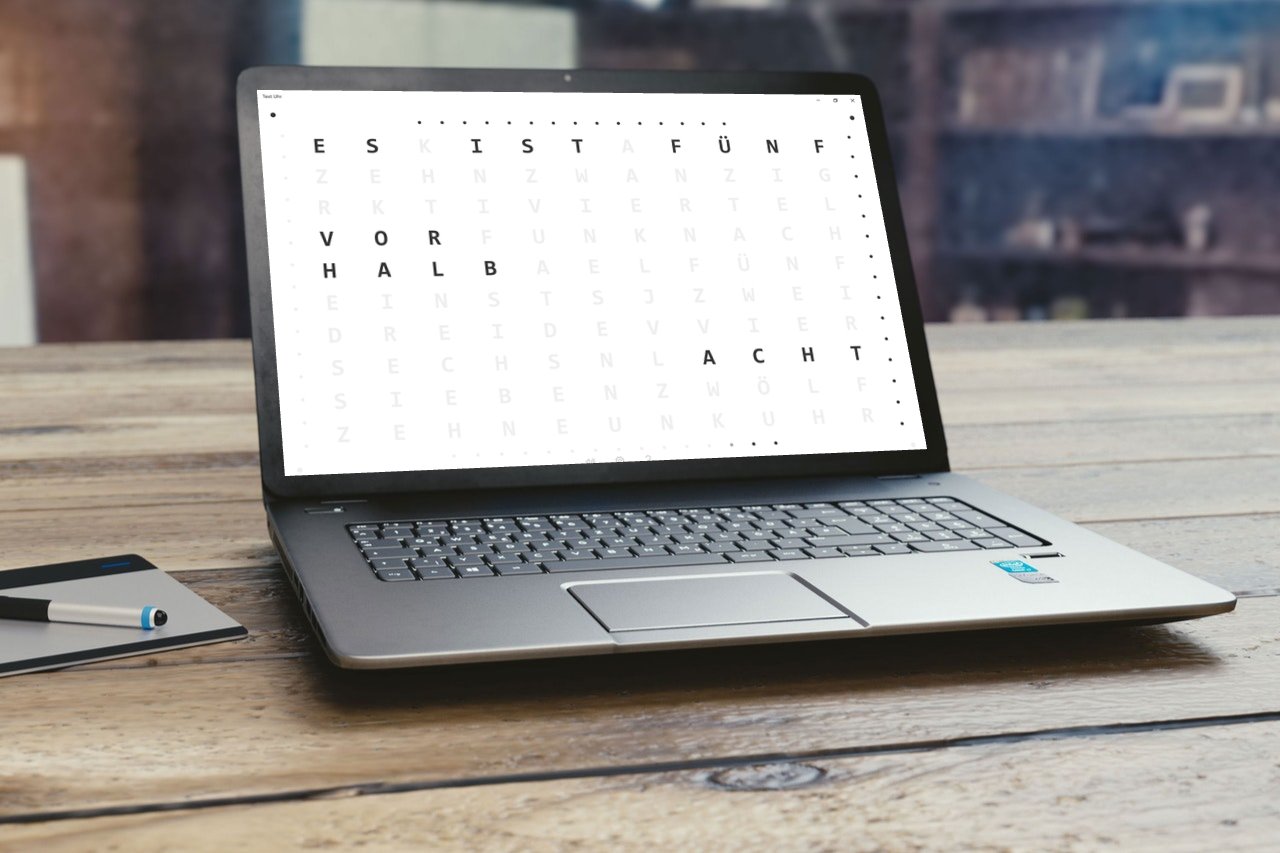
Ihr habt aus einer Vielzahl von Vorlagen die Auswahl und müsst anschließend nur noch euren Screenshot hochladen und schon wird automatisch ein Bild generiert, welches ihr dann kostenlos herunterladen und verwenden könnt. Hierbei stehen euch sogar verschiedene Auflösungen zur Verfügung, so dass man neben Bilder für das Internet auch Auflösung für z.B. Print bekommt.
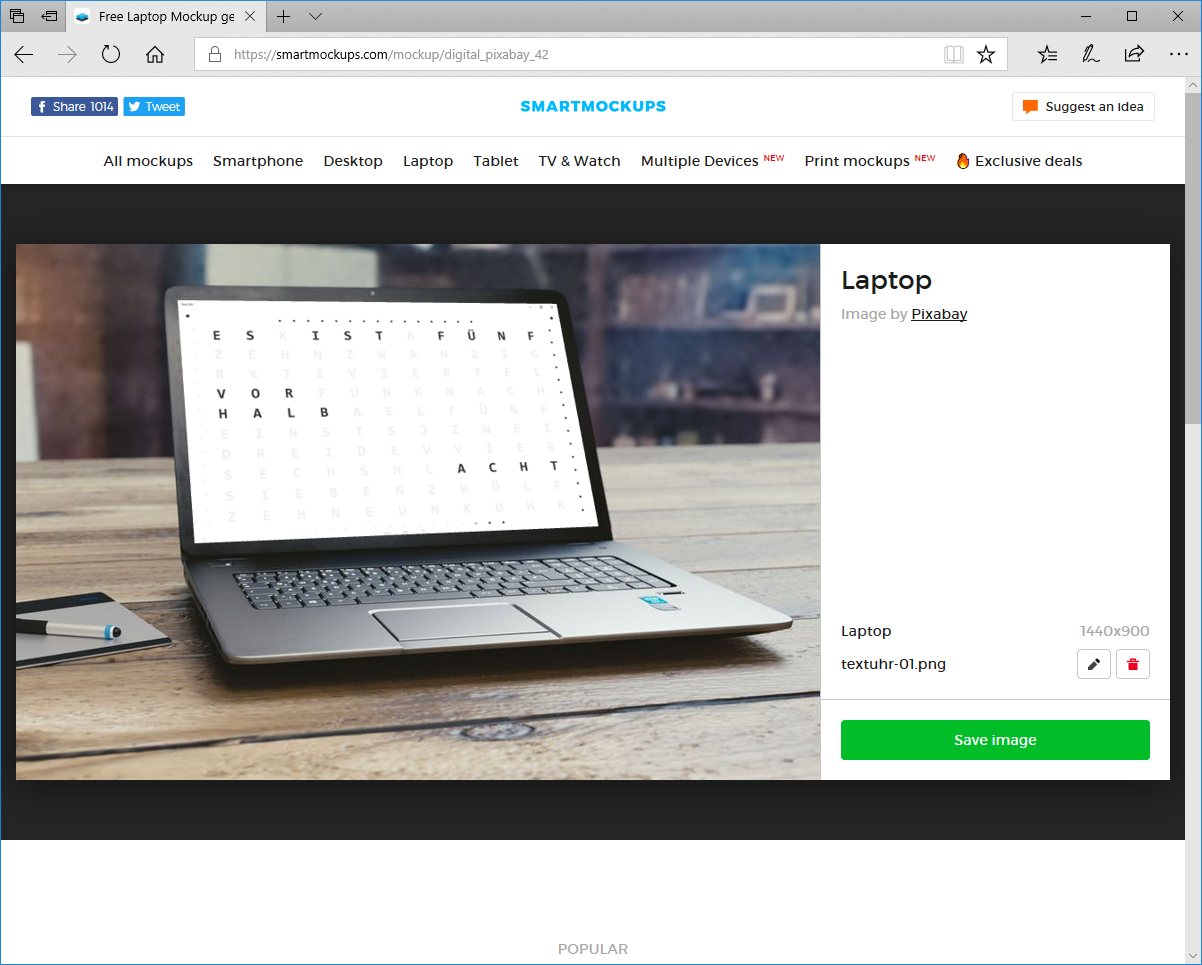
Wie ist nun der normale Ablauf auf der Webseite? Zunächst sollte man sich für eine passende Kategorie, wie Smartphone, Tablet oder Laptop entscheiden. Je nach Kategorie hat man dann noch die Wahl zwischen den verschiedenen Betriebssystemen, wie iOS, Android, Windows oder auch macOS. Anschließend entscheidet man sich für eines der angezeigten Bilder. Spätestens jetzt sollte man die eigentlichen Screenshots anfertigen, denn diese müssen jetzt über den Button Upload image hochgeladen werden. Anschließend kann man noch einen Bildausschnitt definieren oder gegebenenfalls das Bild beschneiden damit es in die entsprechende Form passt. Anschließend kann man das Bild auch schon über den Button Save image herunterladen.
Gerade für Entwickler ist dieser Dienst sehr einfach gehalten, weil man kein Know-how in Grafik-Tools, wie Photoshop, benötigt. Natürlich ist man von der Gestaltung limitiert, da es nur eine kleine Anzahl von vorgefertigten Bildern gibt. Trotzdem sollte man sich die Webseite zu seinen Favoriten hinzufügen.