Ich habe bereits vor einiger Zeit das Tool Metro Studio von Syncfusion hier im Blog vorgestellt. Mit dem Tool erhaltet ihr eine Sammlung von Icons aus verschiedenen Bereichen, welche ihr bequem in PNG-Dateien oder als XAML-Pfade exportieren könnt. Darüber hinaus habe ich auch schon das Material-Package für Xamarin.Forms vorgestellt, so dass ihr das Material Design in eure Xamarin.Forms App integrieren könnt. In diesem Beitrag möchte ich nun auf die Material Icons von Google hinweisen.
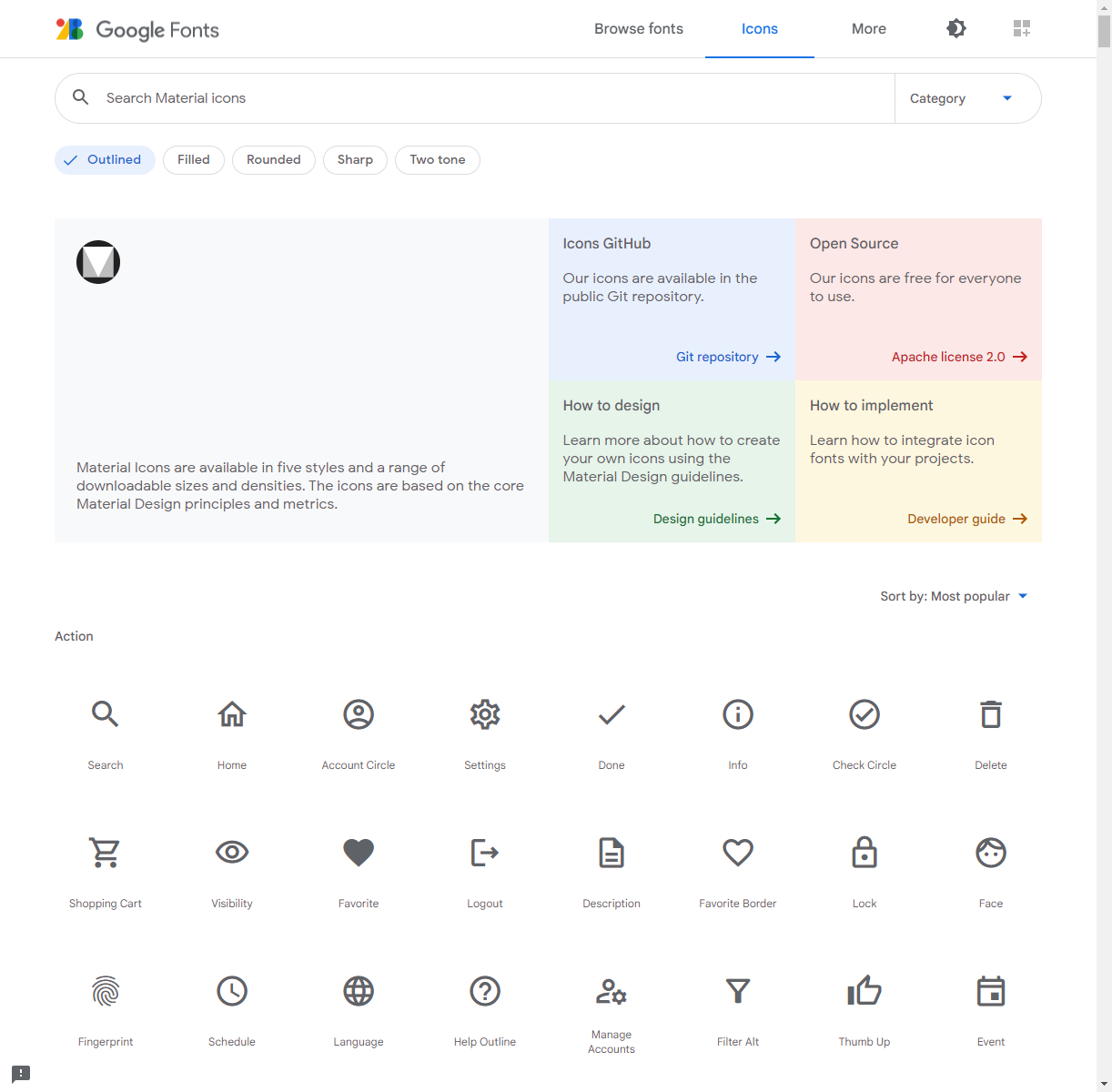
Auf der Webseite fonts.google.com/icons findet ihr alle Icons übersichtlich dargestellt.
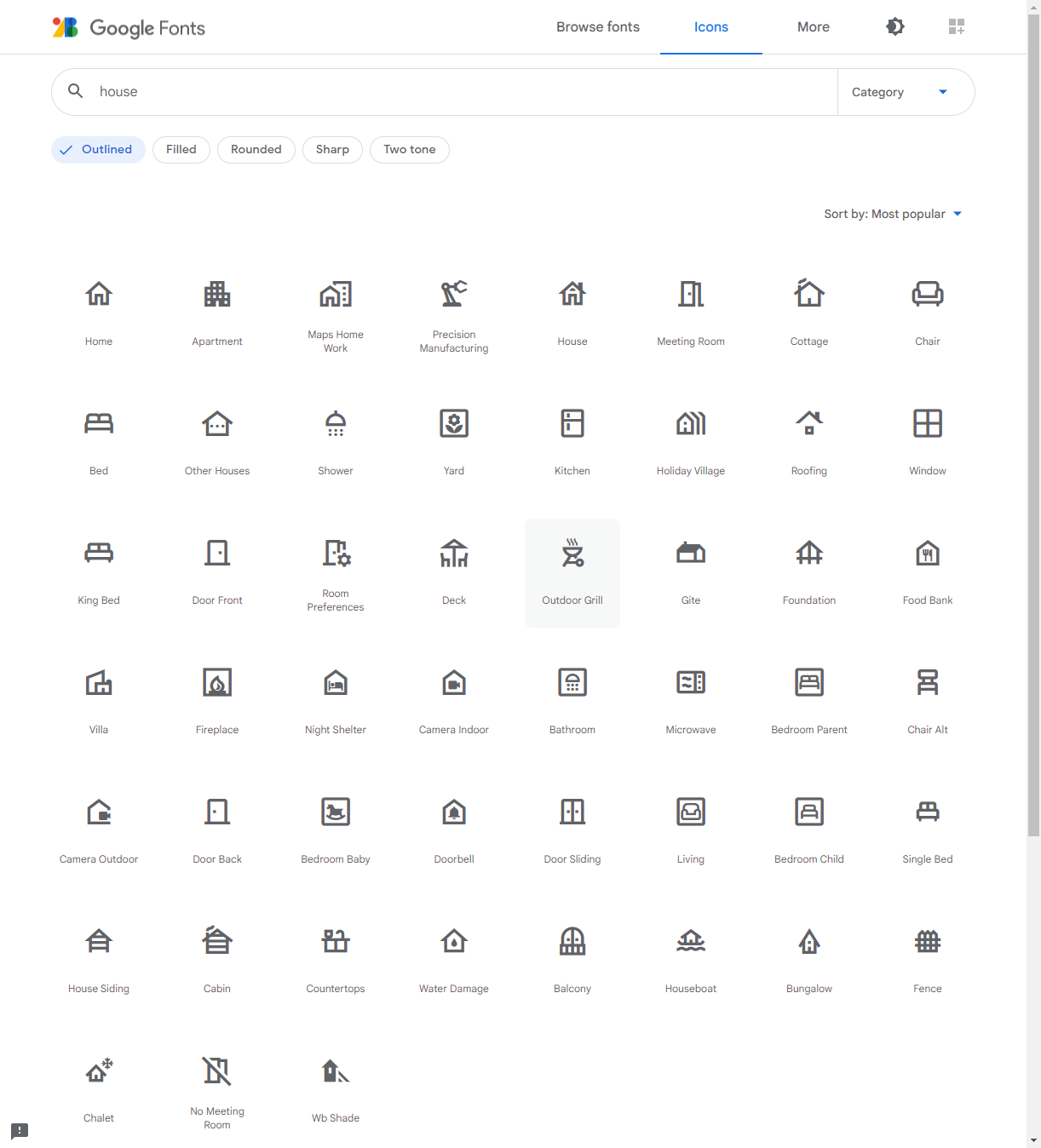
Auf der Webseite könnt ihr nun nach einem Schlagwort suchen, z.B. House und bekommt dann entsprechend eine gefilterte Liste angezeigt. Darüber hinaus könnt ihr auch den Darstellungsstil zwischen Outlined, Filled, Rounded, Sharp und Two tone wählen.

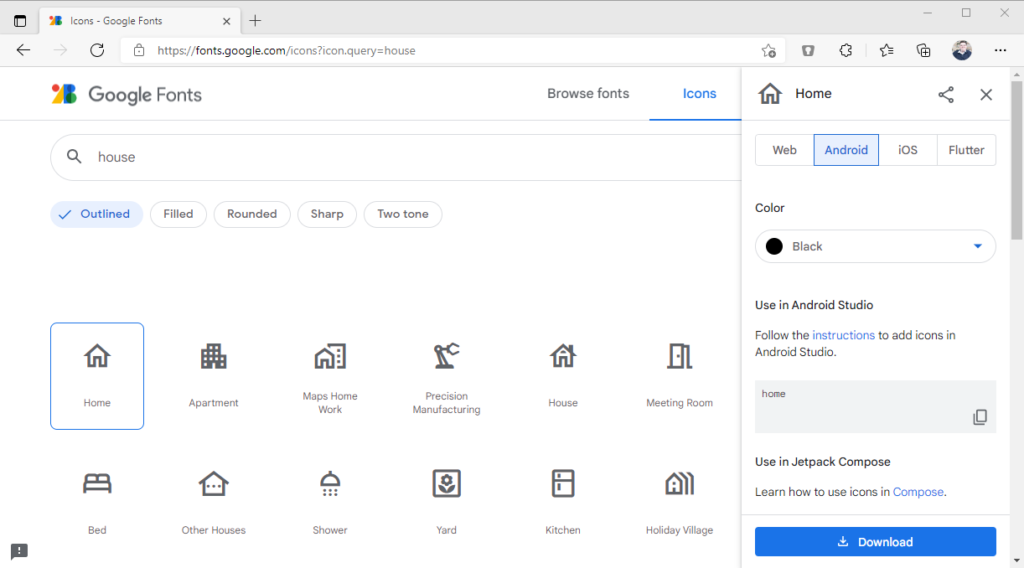
Jedes Icon lässt sich dann in den passenden Auflösungen für Android und iOS herunterladen bzw. auch direkt per Befehl im Web bzw. einer Flutter-App verwenden.

Ihr könnt aber auch über das GitHub-Repository die passende Schrift als TTF herunterladen und in eure Xamarin.Forms App integrieren. Dann habt ihr nämlich Zugriff auf alle Icons und könnte diese in Labels verwenden und so die Farbe oder auch die Schriftgröße einfach anpassen.