Bisher war es immer etwas aufwändig, wenn man eine eigene Schriftart in einer Xamarin.Forms App verwenden wollte, denn das Vorgehen war für jede Plattform ein bisschen anders und man musste viel vorbereiten, bevor alles geklappt hat. Ich habe zu diesem Thema bereits hier einen Beitrag in meinem Blog und auch auf Medium veröffentlicht. Mit der Veröffentlichung von Xamarin.Forms 4.5.0.530 ist dies nun sehr viel einfacher geworden und man benötigt keinen plattformspezifischen Code. In diesem Beitrag möchte ich euch nun zeigen, wir ihr eine eigene Schriftart in eure Xamarin.Forms integrieren könnt.
Zunächst müssen wir uns um die eigentliche Schrift kümmern, welche wir in die Xamarin.Forms App integrieren wollen. Als Beispiel verwende ich hier eine Schrift von Google Fonts, nämlich Indie Flower. Diese kann man auf der verlinkten Seite herunterladen und bekommt dann eine ZIP-Datei. Wenn wir diese ZIP-Datei entpacken, dann findet wir darin die passende ttf-Datei, in diesem Fall IndieFlower-Regular.ttf.
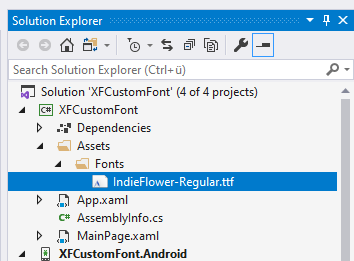
Nun haben wir die Vorbereitungen bereits abgeschlossen und können das Visual Studio Projekt mit der Xamarin.Forms App öffnen. Wir müssen sicherstellen, dass mindestens die Version 4.5.0.530 des Xamarin.Forms NuGet-Pakets installiert ist. Die heruntergeladene ttf-Datei fügen wir nun dem Portable-Projekt hinzu. Dabei spielt es keine Rolle, in welchem Ordner die Datei abgelegt wird. Als Beispiel verwende ich den Fonts– innerhalb des Assets-Ordners.
Wichtig ist, dass die Build Action der Datei auf EmbeddedResource gestellt wird, denn sonst besteht leider kein Zugriff auf die gewünschte Schrift. Nun öffnen wir die Datei AssemblyInfo.cs und fügen das ExportFont-Statement hinzu. Man braucht keinen Pfad zu der Datei angeben, da die Schrift automatisch gefunden wird. Man kann auch direkt einen Alias angeben, so dass man über diesen später die Schrift verwenden kann.
using Xamarin.Forms;
using Xamarin.Forms.Xaml;[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
[assembly: ExportFont("IndieFlower-Regular.ttf", Alias = "IndieFlower")] Das war eigentlich auch schon alles und wir sind jetzt in der Lage die Schrift innerhalb unserer Controls zu verwenden. Dafür brauchen wir einfach nur die FontFamily setzen und können entweder den vollständigen Schriftnamen oder den Alias verwenden.
<Label Text="Welcome to Xamarin.Forms!"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
FontSize="Large"
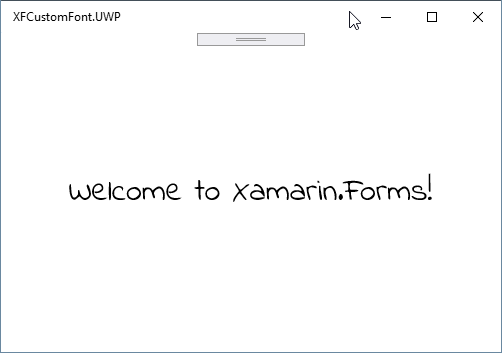
FontFamily="IndieFlower" />Wenn man die App nun ausführt, dann ergibt sich zum Beispiel unter UWP der folgende Screen:
Ein vollständiges Beispiel findet man auch in diesem GitHub-Repository.
Insgesamt ist es nun wirklich sehr einfach eigene Schriften in eine Xamarin.Forms App zu integrieren. Natürlich sollte man im Hinterkopf haben, dass man nicht zu viele verschiedene Schriften verwenden sollte, da diese natürlich negative Einflüsse auf die Startperformance habe und auf die Package-Größe, aber bei einer Handvoll Schriften sollte diese keine Probleme verursachen.