Ich habe ja bereits aufgezeigt, wie man eine eigene Schriftart in eine Xamarin.Forms App integrieren kann. Ich möchte dies in diesem Beitrag noch einmal wiederholen und euch zeigen, wie man FontAwesome in seine App einbinden kann. Wie der Name schon vermuten lässt, handelt es sich bei FontAwesome um eine Schriftart, welche aus Icons besteht. Somit lassen sich zahlreichen Symbole direkt verwenden und da es eine Schriftart ist, lassen sich auch Farbe und Größe bequem ohne Verluste ändern.
Zunächst wollen wir die Schrift herunterladen. Hierzu öffnen wir die Webseite fontawesome.com. Neben einer kostenlosen Version gibt es auch eine kostenpflichtige Variante, welche weitere Icons beinhaltet. In dieser Anleitung werde ich jedoch mit der kostenlosen Version arbeiten, da diese bereits eine Vielzahl von Icons zur Verfügung stellt.
Wir klicken somit auf den Button Start Using Free und gelangen somit zum nächsten Schritt.
Wir sehen hier auch direkt, dass das Projekt eher auf die Web-Entwicklung abzielt, da uns eine Option zum Einbinden in die eigene Webseite gegeben wird. Da wir jedoch die Schrift lokal benötigen, scrollen wir ein wenig herunter. Hier wählen wir den Eintrag Desktop aus.
Hier finden wir nun auch den eigentlichen Download-Button und wir speichern die ZIP-Datei auf unserem Rechner ab.
Nachdem wir die Datei entpackt haben, finden wir im Ordner otfs die eigentlichen Dateien, welche wir benötigen.
Ich habe die Dateien der Einfachheit umbenannt und die Leerzeichen, sowie Free aus dem Namen, entfernt. Somit erhalten wir die folgenden drei Dateien.
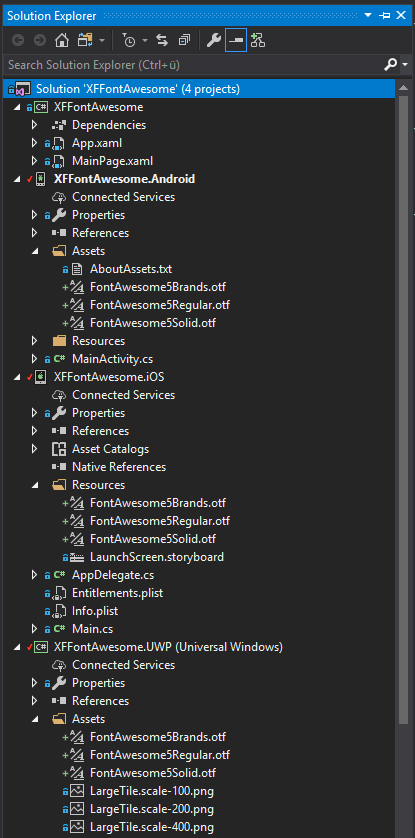
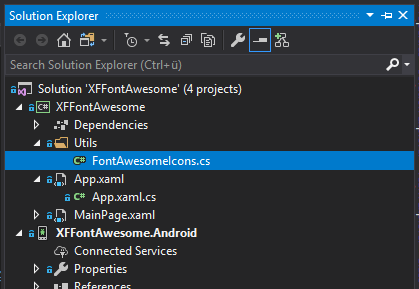
Nun können wir unser Xamarin.Forms Projekt anlegen. Wir müssen nun die Schriftarten in das plattformspezifische Projekt kopieren: unter Android in den Ordner Assets mit der Build Action AndroidAsset, unter iOS in den Ordner Resources mit der Build Action BundleResource und unter UWP in den Ordner Assets mit der Build Action Content. Wir erhalten somit die folgende Struktur
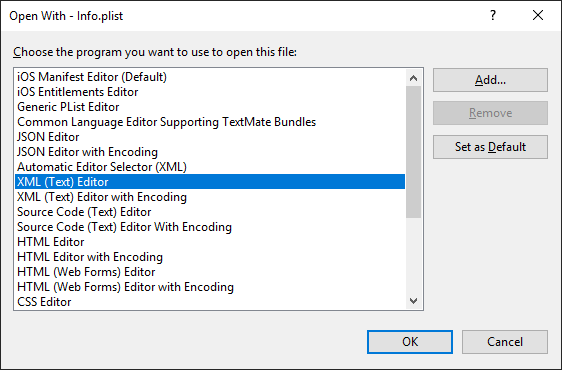
Unter iOS ist noch eine Änderung in der Datei Info.plist notwendig, damit die hinzugefügten Schriftarten auch verwendet werden können. Damit wir direkt das XML editieren können, klicken wir mit der rechten Maustaste auf die Datei Info.plist und wählen den Eintrag XML (Text) Editor aus.
Oberhalb des schließendes dict-Tags fügen wir die folgende Einträge hinzu.
<key>UIAppFonts</key>
<array>
<string>FontAwesome5BrandsRegular.otf</string>
<string>FontAwesome5Regular.otf</string>
<string>FontAwesome5Solid.otf</string>
</Array>Zu beachten ist hierbei, dass der Dateiname der jeweiligen Schriftart mit der kopierten Datei übereinstimmt, da sonst die Schrift nicht gefunden werden kann. Anschließend können wir die Datei speichern und auch schließen. Um nun die Schriftarten verwenden zu können, müssen wir z.B. bei einem Label nur die Property FontFamily angeben. Allerdings ist die Angabe je nach Plattform unterschiedlich, so dass wir uns in der App.xaml-Datei entsprechend drei Ressourcen anlegen, welche unsere drei Schriftarten zur Verfügung stellen. Somit erhalten wir den folgenden Aufbau:
<Application.Resources>
<ResourceDictionary>
<OnPlatform x:TypeArguments="x:String"
x:Key="FontAwesomeBrands">
<On Platform="Android"
Value="FontAwesome5Brands.otf#Regular" />
<On Platform="iOS"
Value="FontAwesome5Brands-Regular" />
<On Platform="UWP"
Value="/Assets/FontAwesome5Brands.otf#Font Awesome 5 Brands" />
</OnPlatform>
<OnPlatform x:TypeArguments="x:String"
x:Key="FontAwesomeSolid">
<On Platform="Android"
Value="FontAwesome5Solid.otf#Regular" />
<On Platform="iOS"
Value="FontAwesome5Free-Solid" />
<On Platform="UWP"
Value="/Assets/FontAwesome5Solid.otf#Font Awesome 5 Free" />
</OnPlatform>
<OnPlatform x:TypeArguments="x:String"
x:Key="FontAwesomeRegular">
<On Platform="Android"
Value="FontAwesome5Regular.otf#Regular" />
<On Platform="iOS"
Value="FontAwesome5Free-Regular" />
<On Platform="UWP"
Value="/Assets/FontAwesome5Regular.otf#Font Awesome 5 Free" />
</OnPlatform>
</ResourceDictionary>
</Application.Resources>Nun können wir technisch bereits die Icons in unserer App verwenden. Wir müssen nun noch den jeweiligen Code für das Icon auf der Webseite von FontAwesome heraussuchen. Hier findet ihr alle Icons, welche in der kostenlosen Version verfügbar ist. Im linken Bereich der Webseite könnt ihr auch der jeweiligen Schrift Solid, Regular und Brands hin- und herschalten oder ihr verwendet die Suche. Sobald ihr das passende Icon gefunden habt, könnt ihr dieses Anklicken, um zur Detailansicht zu gelangen. Hier findet ihr nun auch einen Code, z.B. f26e. Diesen müsst ihr euch nun kopieren, da wir diesen gleich in der App benötigen.
Wir erstellen im XAML nun ein Label und können den Text entsprechend mit dem Code befüllen. Wir müssen allerdings vorher noch &#x und mit einem ; abschließen. Insgesamt erhalten wir also den Text . Ebenso müssen wir noch die FontFamily setzen, was in dem Fall FontAwesomeBrands ist.
<Label Text=""
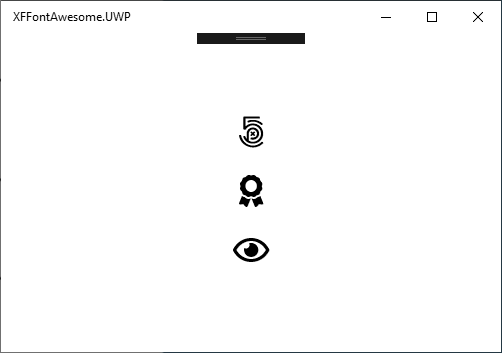
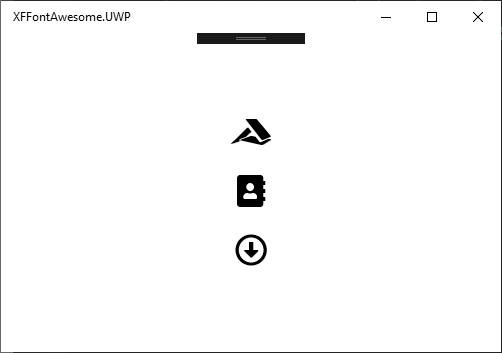
FontFamily="{StaticResource FontAwesomeBrands}" />Nun können wir die App auf den verschiedenen Plattformen starten und wir sollten das Icon der Plattform 500px sehen. Der folgende Screenshot zeigt die UWP-Version, aber die anderen beiden Plattformen verhalten sich analog. Ebenso habe ich für jede der drei Schriftarten ein Beispiel ausgewählt.
Nun ist dieses Vorgehen nicht gerade optimal. Man muss zunächst über eine Webseite sich einen Code organisieren und kann dann später im eigentlichen Code auch nicht mehr erkennen, was das eigentliche Icon darstellt. Für diesen Fall hat Metthew in seinem GitHub-Repository eine Datei bereitgestellt, welche bereits alle Codes der FontAwesome-Icons beinhaltet und direkt von uns verwendet werden können. Wir laden die Datei FontAwesomeIcons.cs herunter und fügen diese in einem neuen Ordner Utils ein.
Nun müssen wir noch den entsprechenden Namespace zu unserer Page hinzufügen
xmlns:fontawesome="clr-namespace:FontAwesome"und anschließend können wir auf die Icons zugreifen und diese innerhalb unseres Labels verwenden. In dem Kommentar zu jedem Icon steht auch die Information, welche Schriftart notwendig ist und ob die kostenpflichtige Version von FontAwesome notwendig ist.
Ich habe euch in diesem Artikel gezeigt, wir ihr in wenigen Schritten FontAwesome in eure Xamarin.Forms App integrieren könnt, um so Zugriff auf zahlreiche Icons zu bekommen. Ich habe ein kleines Beispiel-Projekt auf GitHub veröffentlicht, so dass ihr die einzelnen Schritte noch einmal nachvollziehen könnt. Dieser Beitrag ist Teil des XamarinMonths und wurde bereits in englischer Sprache auf Medium veröffentlicht.