Bereits im Jahre 2018 habe ich hier in meinem Blog Lottie vorgestellt. Bei Lottie handelt es sich um eine Library aus der Feder von airbnb, welche Animationen nativ au zahlreichen Plattformen anzeigen möchten. Die Animationen lassen sich dabei bequem z.B. in After Effects erstellen und dann als JSON-Datei exportieren, die dann ganz einfach in verschiedene Apps integriert werden kann. Ich habe im im Jahre 2021 einen Blog-Post veröffentlicht, welche die Integration in Xamarin.Forms zeigt und nun ist es an der Zeit das ganze auch für .NET MAUI umzusetzen.
Zunächst benötigen wir eine Animation, welche wir in unsere App integrieren wollen. Dazu öffnen wir die Webseite lottiefiles.com in einem beliebigen Browser.
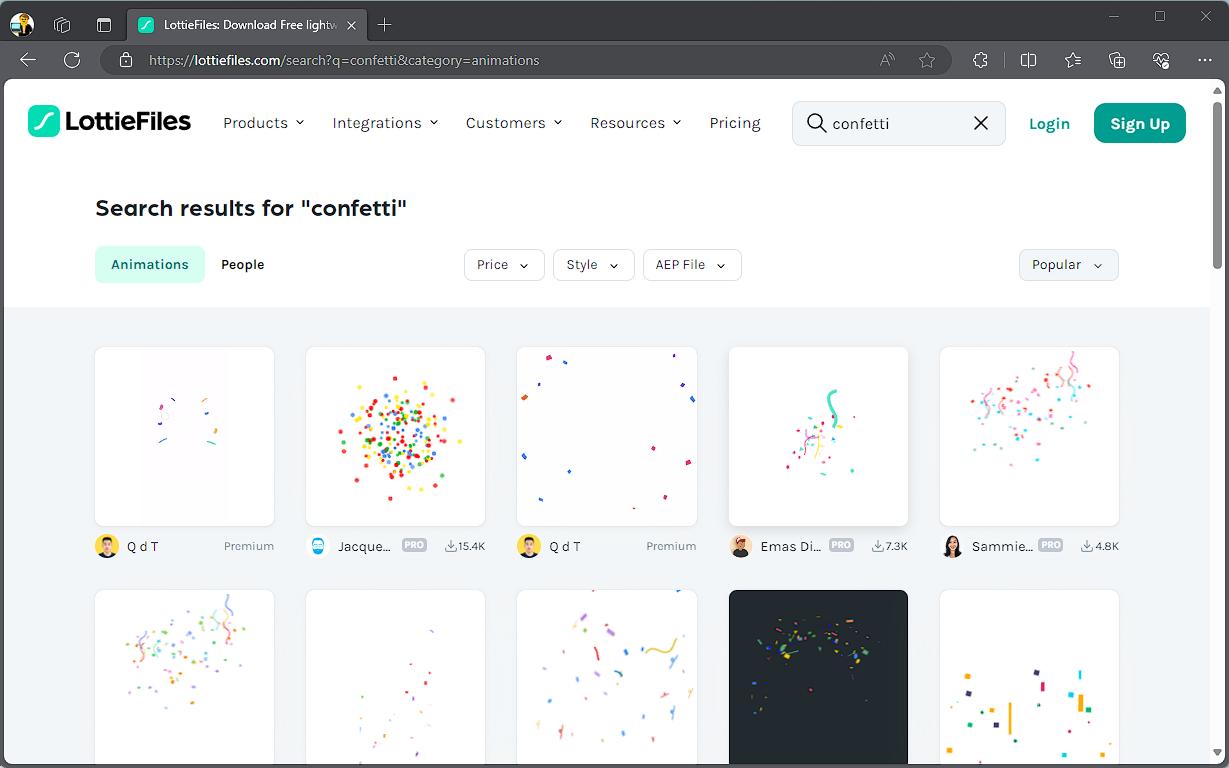
Ihr könnt das Suchfeld benutzen, um eine passende Animation zu finden. Ich würde gerne eine kleine Konfetti-Animation in meine App integrieren und daher suche ich nach confetti.
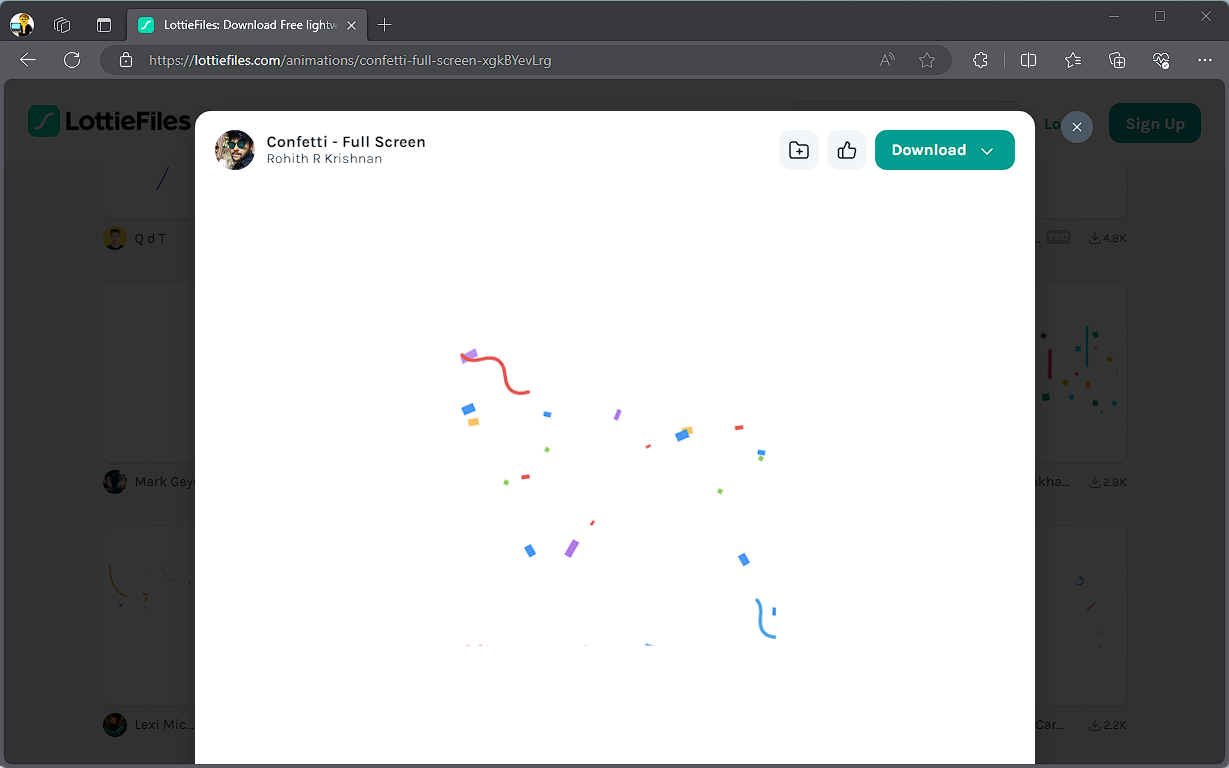
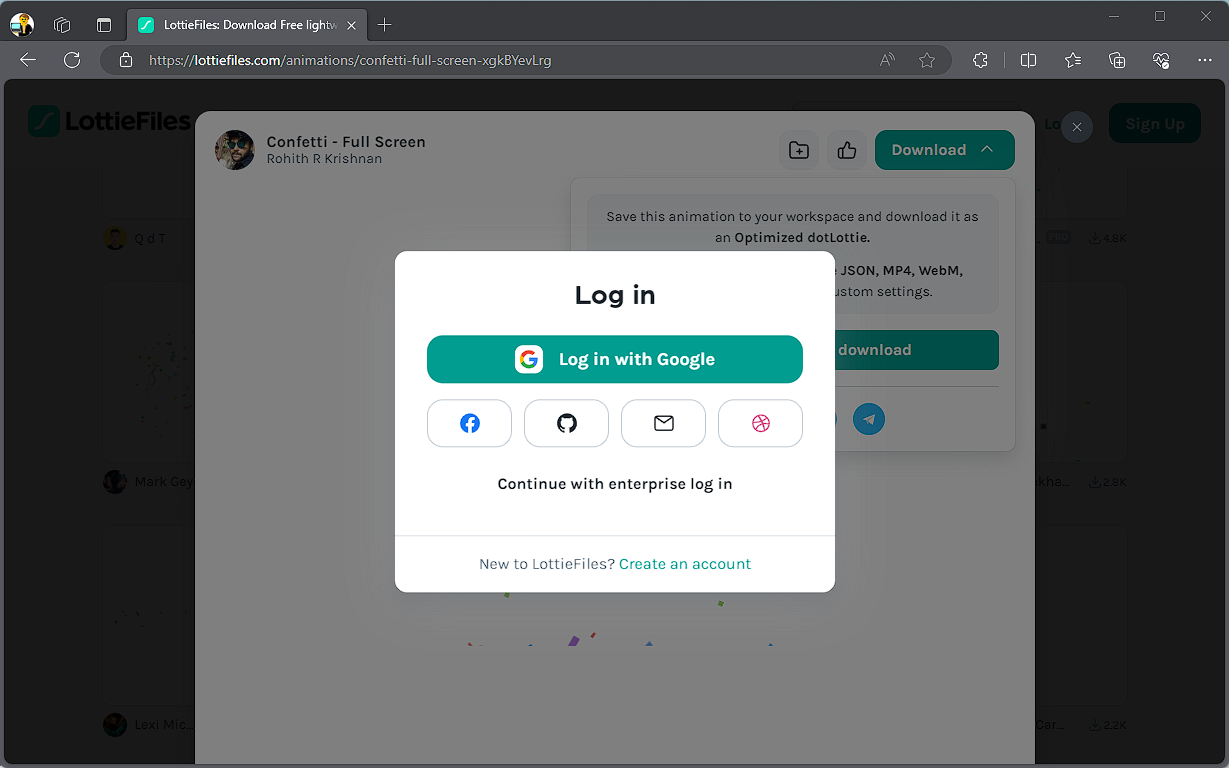
Ihr findet auf der Webseite nun Ergebnisse, welche mit einem PRO gekennzeichnet sind. Diese sind kostenpflichtig, aber es gibt meistens auch genügend kostenfreie Animationen. Wenn ihr eine passende Animation gefunden habt, könnt ihr diese öffnen.
Um die JSON-Datei herunterladen zu können, müsst ihr einen Account anlegen. Dies könnt ihr bequem über Google, Facebook, GitHub oder klassisch über Email erledigen.
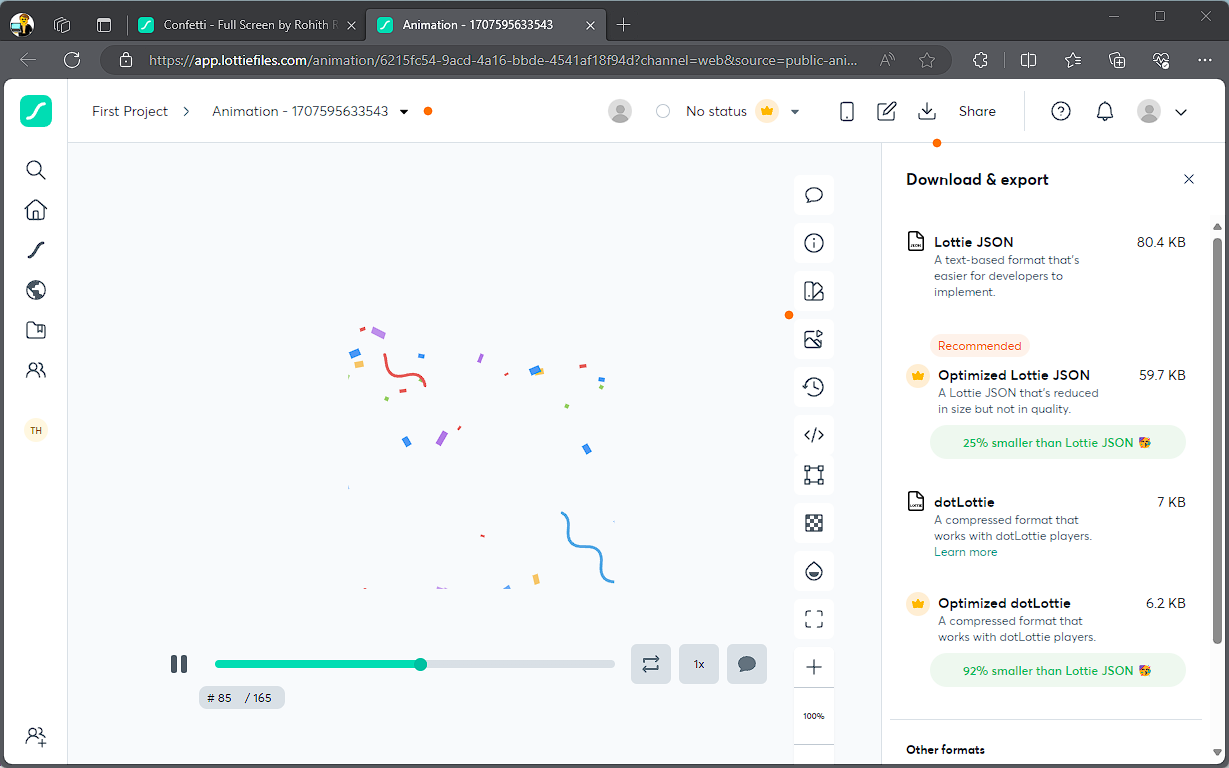
Wenn ihr euch nun angemeldet habt, dann seht ihr die Option für den Lottie JSON Download oder auch den Optimized Lottie JSON Download. Sucht euch eine der beiden Optionen aus und speichert die JSON-Datei mit einem passenden Namen ab.
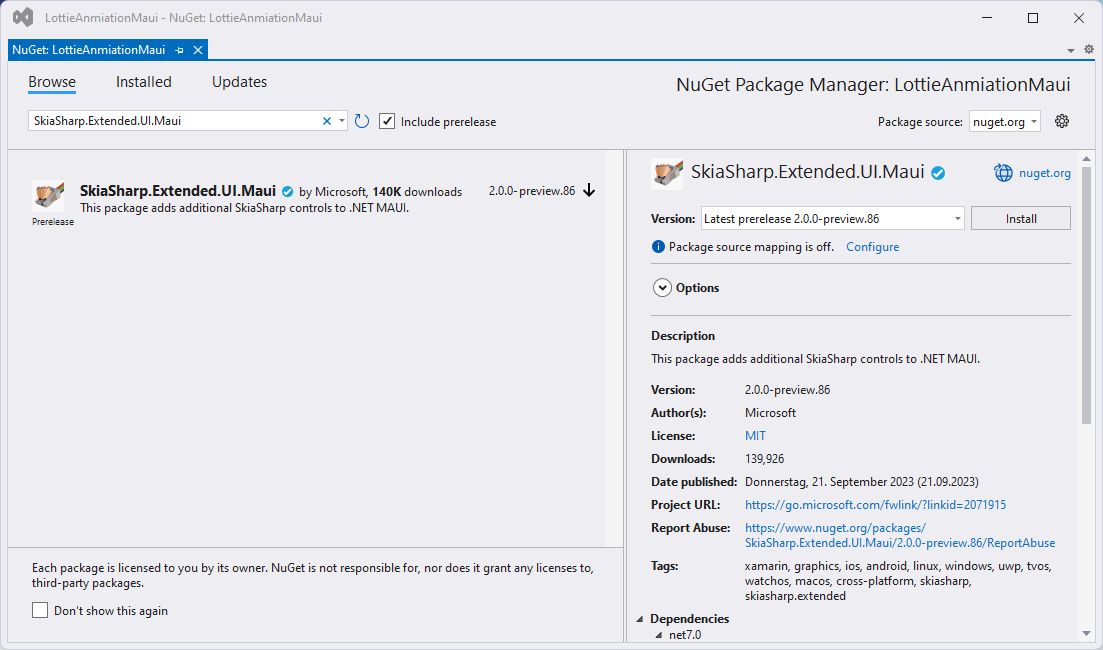
Nun können wir Visual Studio öffnen und entweder eine bestehende .NET MAUI Applikation öffnen oder ein neues .NET MAUI Projekt anlegen. Anschließend müssen wir das NuGet Package SkiaSharp.Extended.UI.MAUI dem Projekt hinzufügen. Das Package liegt derzeit nur in einer Preview-Version vor, so ihr müsst das Häkchen bei Include prerelease setzen, denn sonst könnt ihr das Package nicht finden.
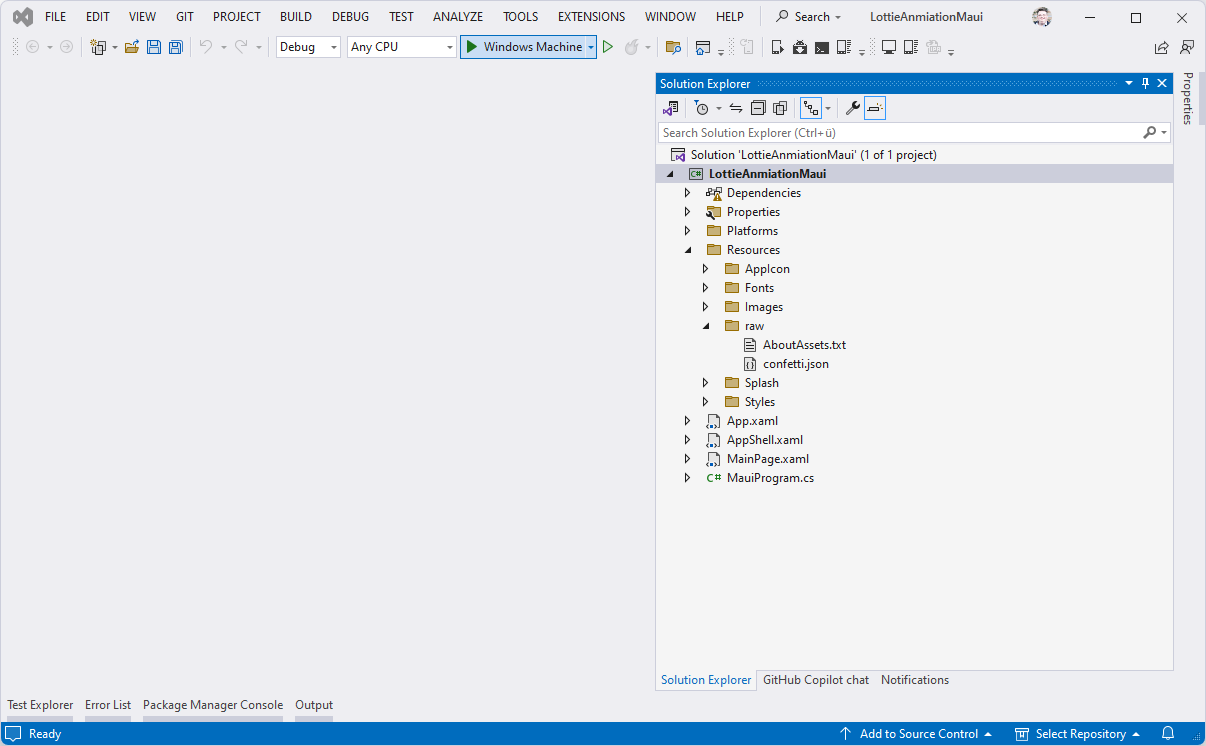
Nun fügt ihr dem Ordner Resources/raw die JSON-Datei hinzu, die ihr vorab heruntergeladen habt. Für mich lautet die confetti.json und im folgenden Screenshot könnt ihr das Ergebnis sehen.
Nun können wir die MainPage.xaml-Datei öffnen und zunächst fügen wir den Namespace für SkiaSharp hinzu.
xmlns:skia="clr-namespace:SkiaSharp.Extended.UI.Controls;
assembly=SkiaSharp.Extended.UI"Anschließend können wir das Control SKLottieView nutzen. In der Property Source müsst ihr einfach den Namen von eurer JSON-Datei angeben. Ebenso könnt ihr angeben, ob sich die Animation wiederholen soll oder z.B. nur einmal abgespielt werden soll. Eine Liste aller möglichen Properties findet ihr in der passenden Dokumentation.
<skia:SKLottieView HorizontalOptions="FillAndExpand"
Source="confetti.json"
RepeatCount="-1"
RepeatMode="Restart"
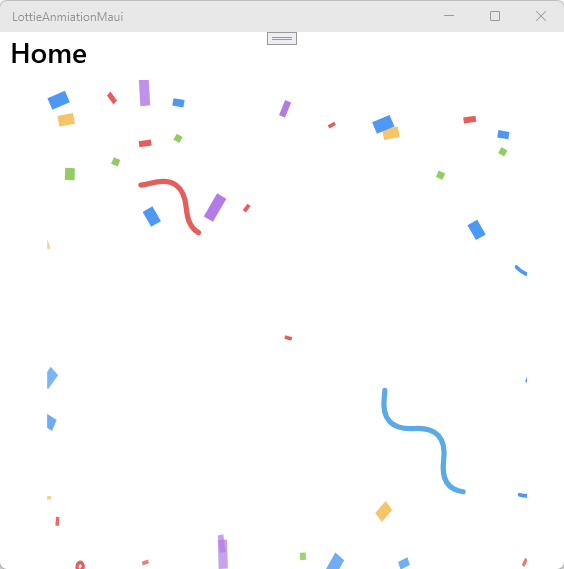
VerticalOptions="FillAndExpand" />Stellt noch sicher, dass ihr gegebenenfalls euere Code-Behind-Datei bereinigt und anschließend können wir die App ausführen. Der folgende Screenshot zeigt dabei die Windows-Version.
Aber natürlich funktioniert die Animation auch unter Android oder iOS.
Ich habe euch das vollständige Code-Beispiel auch auf GitHub abgelegt, so dass ihr dieses als Grundlage für eure eigenen Umsetzungen. Ihr habt aber gesehen, dass das Integrieren von Animationen mit der Hilfe von Lottie recht einfach möglich ist.