Vor ein paar Jahren habe ich bereits Lottie hier im Blog vorgestellt. Da sich in der vergangen Zeit ein wenig was im Handling geändert hat, werde ich in diesem Beitrag nun zeigen, wie ihr Animationen mit Lottie in eure Xamarin.Forms Apps integrieren könnt. Zunächst ein paar Worte zu Lottie. Dabei handelt es sich um eine Library für Android, iOS, Web und Windows, welche die Möglichkeit bietet Animationen, welche mit Adobe After Effects erstellt und als JSON-Datei abgespeichert wurden nativ auf den mobilen Endgeräten und im Web rendern kann. Entwickelt wir Lottie dabei von der Firma AirBnB und steht kostenfrei zur Verfügung.
Die Ausgangslage bildet eine leere Xamarin.Forms App. Als nächstes stellen wir sicher, dass alle NuGet-Pakete aktualisiert sind.
Wir klicken mit der rechten Maustaste nun die Solution und wählen den Eintrag Manage NuGet Packages for Solution aus. Wir wechseln auf den Tab Browse und suchen nach Lottie. Wir wählen den Eintrag Com.Airbnb.Xamarin.Forms.Lottie aus der Liste aus und installieren dieses in alle vier Projekte. Es öffnet sich die ReadMe-Datei, welche wir schließen. Gleiches machen wir auch mit dem NuGet Explorer.
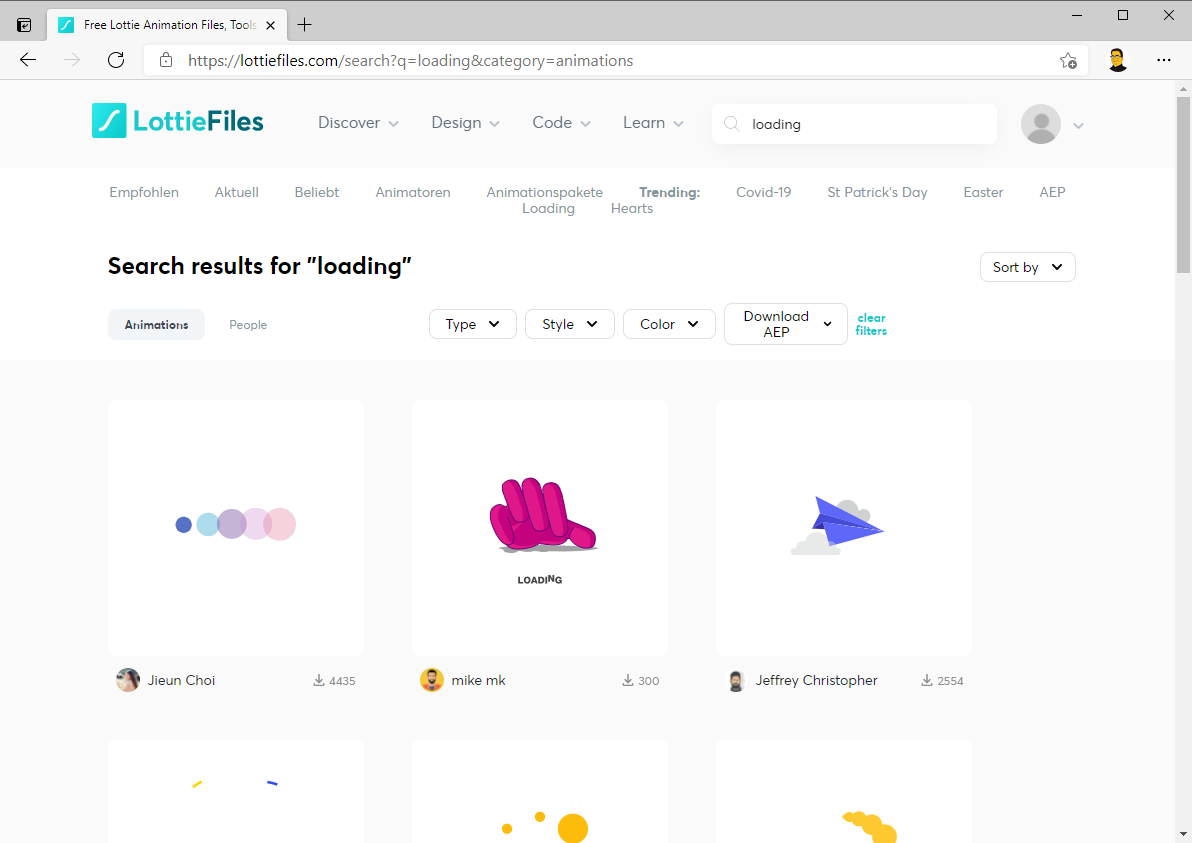
Nun benötigen wir noch eine entsprechende Animation. Dazu öffnen wir die Webseite lottiefiles.com in einem Browser. Es wird ein kostenloser Account benötigt, welcher sich ganz einfach anlegen lässt. Da ich eine Ladeanimation anzeigen möchte, suche ich nach Loading.
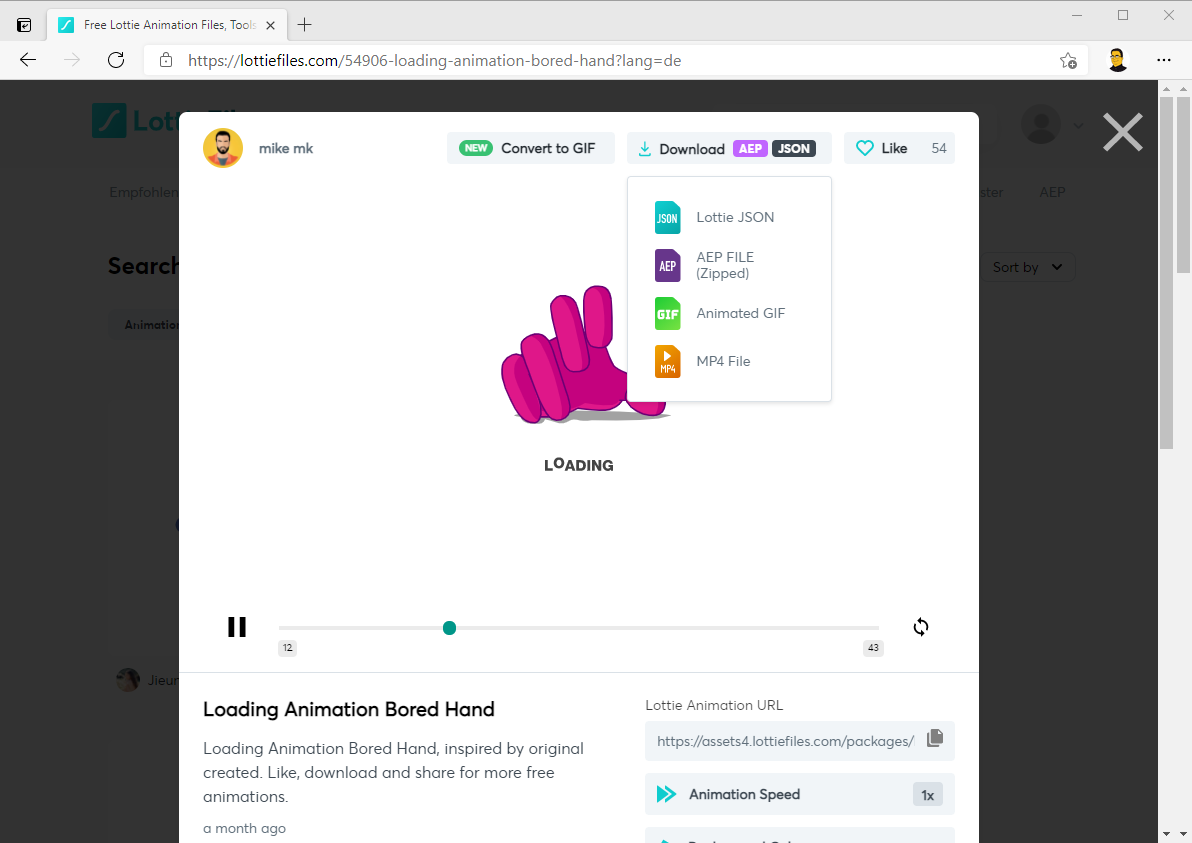
Hier werden und zahlreiche Animation angezeigt. Wir wählen eine Animation, welche uns gefällt, mit einem Mausklick aus. Hier können nun noch einige Anpassungen, wie beispielsweise die Hintergrundfarbe, vorgenommen werden. Aber auch das Anpassen einzelner Farben ist möglich, wenn man auf den Button Edit Layer Colors klickt.
Am oberen Rand findet wir nun einen weiteren Button, welcher mit Download JSON markiert ist. Wenn wir diesen anklicken, erhalten wir die notwendige JSON Datei.
Anschließend laden wir die JSON-Datei herunter und wechseln wieder in Visual Studio.
Im .NET Standard Projekt erstellen wir nun einen neuen Ordner Assets und fügen hier die heruntergeladene JSON-Datei hinzu. Anschließend wählen wir die Datei mit einem Rechtsklick aus und öffnen die Properties. Hier setzen wir die Build Action auf Embedded Resource. Nun öffnen wir die MainPage und fügen eine AnimationView dem StackLayout hinzu.
<StackLayout VerticalOptions="Center"
HorizontalOptions="Center">
<lottie:AnimationView Animation="Assets.loading.json"
AnimationSource="EmbeddedResource"
AutoPlay="True"
RepeatMode="Infinite"
WidthRequest="250"
HeightRequest="250"
VerticalOptions="Center"
HorizontalOptions="Center"/>
</StackLayout>Hier geben wir nun den Pfad zur JSON-Datei in der Property Animation an. Als AnimationSource wählen wir EmbeddedResource und setzen noch AutoPlay auf True und den RepeatMode auf Infinite. Außerdem spezifizieren wir noch eine Größe und positionieren die Animation im Zentrum. Damit haben wir bereits alles abgeschlossen und können nun Animationen in unseren Xamarin.Forms Apps verwenden, wie das folgende Video zeigt.