Eine lokale Installation von WordPress mit Docker ist eine schnelle Möglichkeit, eine Entwicklungsumgebung aufzusetzen. Hier zeige ich dir, wie du dies mit einer Docker-Compose-Datei tun kannst.
Zunächst musst du Docker Desktop installieren. Gehe auf https://www.docker.com/ und lade Docker Desktop für deinen Betriebssystem herunter und installiere das Programm.
Erstelle dann eine docker-compose.yml-Datei mit folgendem Inhalt:
services:
db:
image: mariadb:latest
command: '--default-authentication-plugin=mysql_native_password'
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
- MYSQL_ROOT_PASSWORD=somewordpress
- MYSQL_DATABASE=wordpress
- MYSQL_USER=wordpress
- MYSQL_PASSWORD=wordpress
expose:
- 3306
- 33060
wordpress:
image: wordpress:latest
volumes:
- wp_data:/var/www/html
ports:
- 80:80
restart: always
environment:
- WORDPRESS_DB_HOST=db
- WORDPRESS_DB_USER=wordpress
- WORDPRESS_DB_PASSWORD=wordpress
- WORDPRESS_DB_NAME=wordpress
depends_on:
- db
volumes:
db_data:
wp_data:
Öffne nun einen Terminal und wechsle in das Verzeichnis, in dem sich die docker-compose.yml befindet, und führe den folgenden Befehl aus:
docker-compose up -dDies startet die beiden Dienste: die MariaDB-Datenbank und die WordPress-Instanz. Der Datenbankdienst läuft im Hintergrund, und WordPress wird auf Port 80 erreichbar sein.
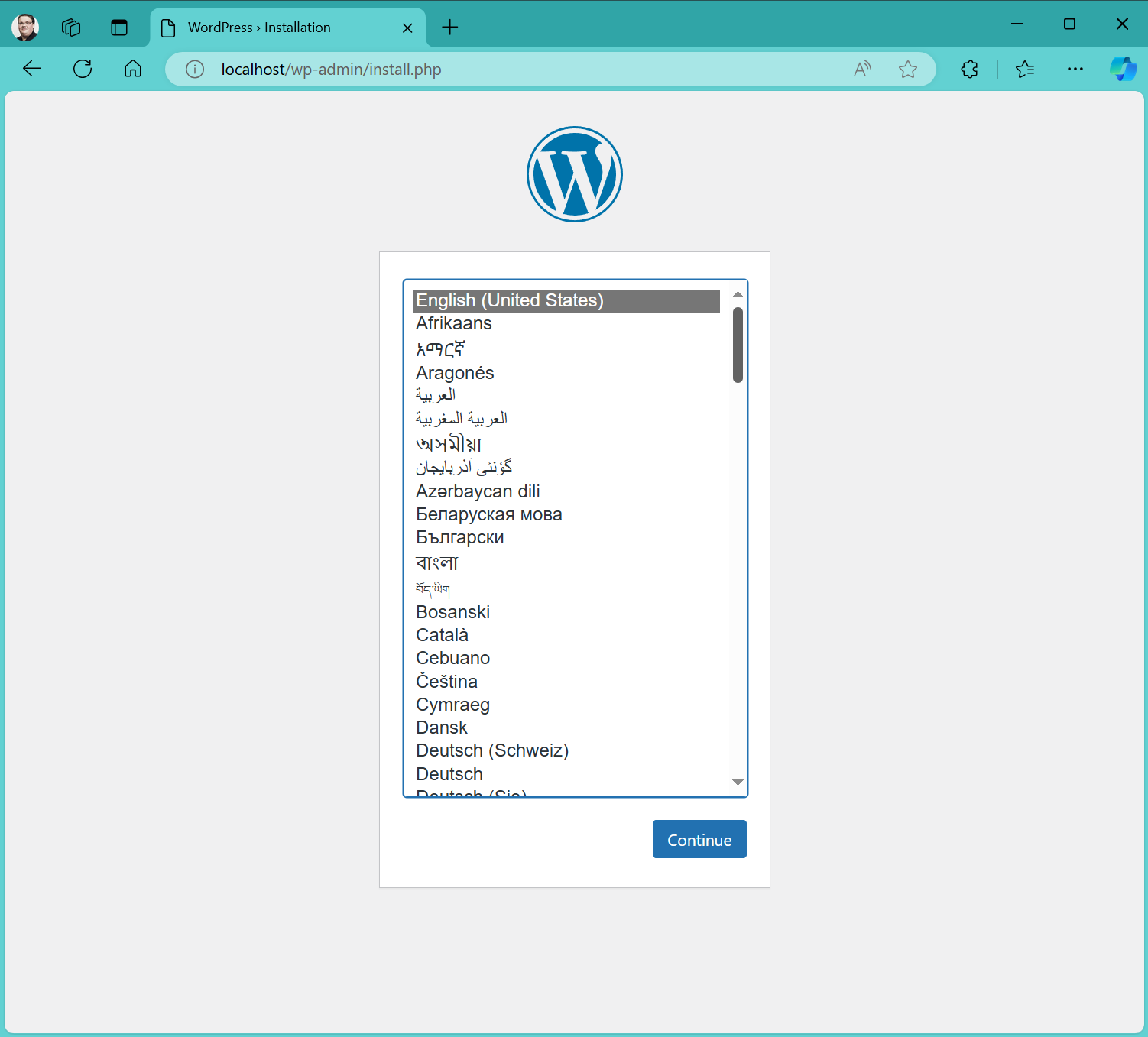
Sobald die Container ausgeführt werden, kannst du im Browser http://localhost aufrufen, um den Installationsprozess von WordPress zu starten. Du wirst nach einer Sprache gefragt.

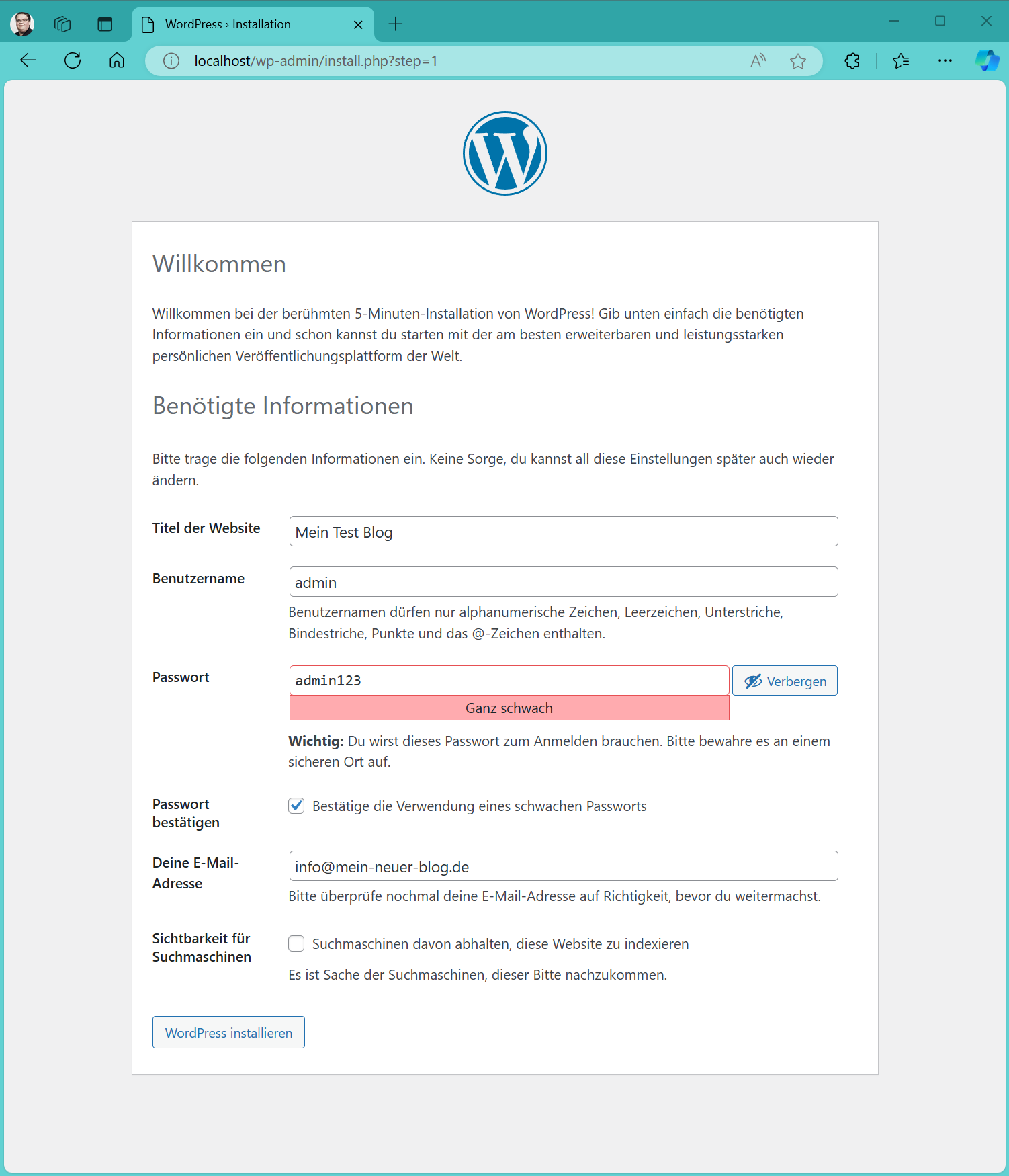
Und im nächsten Schritt gibst du den Namen deiner Website, einen Admin-Benutzernamen, ein Passwort und eine E-Mail-Adresse ein.

Da die Verbindung zur Datenbank in der Docker-Compose-Datei bereits eingerichtet ist, musst du keine zusätzlichen Datenbankinformationen eingeben. WordPress verbindet sich automatisch mit der MariaDB-Datenbank und legt die benötigten Tabellen an.

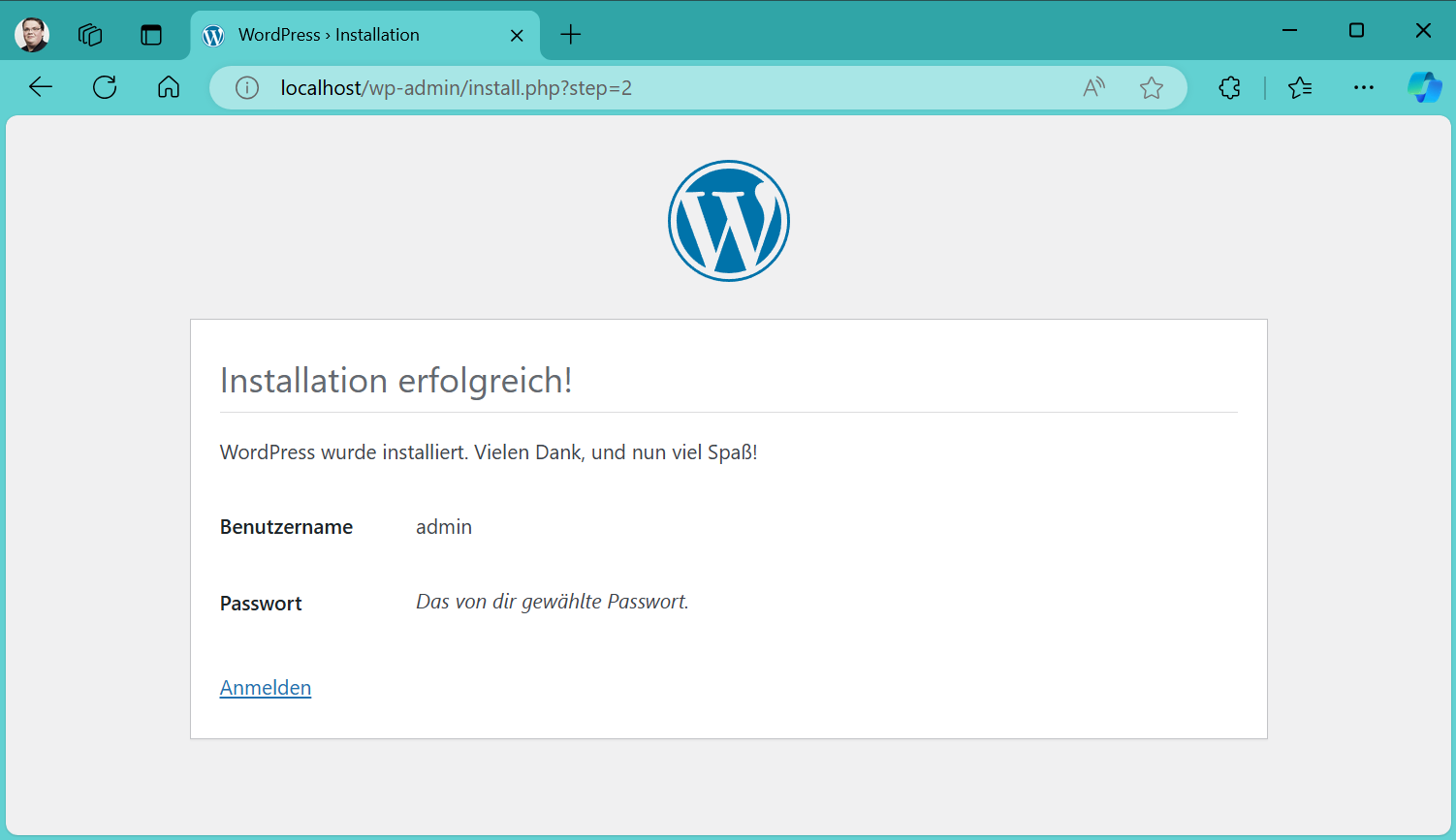
Durch einen Klick auf Anmelden gelangen wir zur Anmeldemaske.

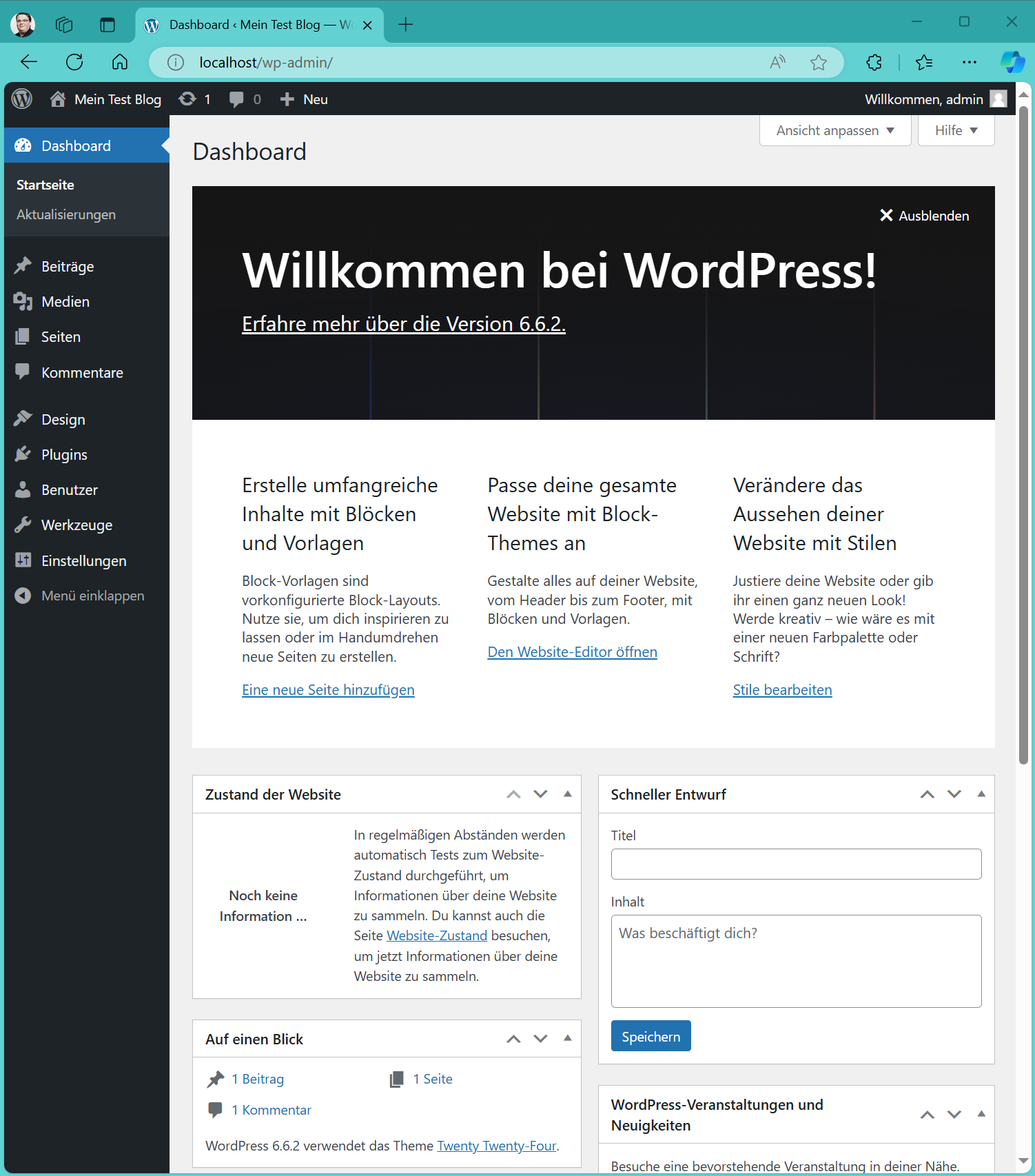
Anschließend sind wir im WordPress-Dashboard und können mit der Anpassung beginnen.

Wenn wir nun nur auf http://localhost navigieren, sehen wir unsere eigene WordPress-Seite.

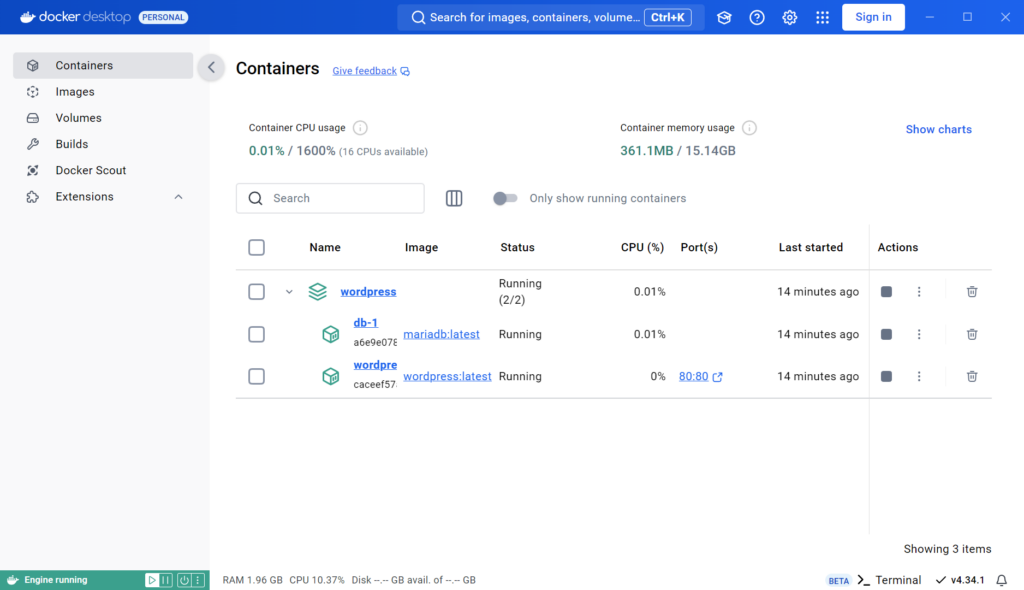
Hier nun noch ein kleiner Blick in Docker Desktop. Wie man sehen kann, werden zwei Container erzeugt und ausgeführt.

Mit Docker und einer einfachen docker-compose.yml kannst du in wenigen Minuten eine lokale WordPress-Installation erstellen. Dies bietet eine schnelle und einfache Möglichkeit, WordPress-Projekte lokal zu entwickeln und zu testen.
Über den folgenden Button könnt ihr die docker-compose.yml-Datei herunterladen