Eine Business-Anwendung ohne ListView ist wohl keine Business-Anwendung. Daher ist es kaum verwunderlich, dass man ohne ListView in seiner App auskommt. Doch wenn man viele Einträge in der Liste hat, wird diese auch schnell unübersichtlich und daher möchte man seine Einträge gruppieren. In diesem Beitrag möchte ich nun aufzeigen, wie einfach ihr eine gruppierte Liste in eure Xamarin.Forms App integrieren könnt.
Beginnen wir mit den notwendigen Datenmodellen. Mein Basis-Objekt ist eine Person, welche für das Beispiel nur über eine Eigenschaft Name verfügt.
public class Person
{
public string Name { get; set; }
public Person(string name)
{
Name = name;
}
}Ebenso benötigen wir eine Personen-Gruppe, welche eine Liste von Personen beinhaltet und darüber hinaus über die Properties Title und ShortName. Wir erhalten somit die folgende Klasse:
public class PersonGroup : List<Person>
{
public string Title { get; set; }
public string ShortName { get; set; }
public PersonGroup(string title, string shortName)
{
Title = title;
ShortName = shortName;
}
}Nun kümmern wir uns um das ViewModel. Hier benötigen wir nun eine Liste von Personen-Gruppen.
private List<PersonGroup> _personGroups;
public List<PersonGroup> PersonGroups
{
get => _personGroups;
set { _personGroups = value; OnPropertyChanged(); }
}Nun können wir die Property mit Inhalt füllen. Ich habe hier mal beispielhaft zwei Einträge dargestellt. Ihr könnt natürlich auch mehr als eine Person der Personen-Gruppe hinzufügen.
PersonGroups = new List<PersonGroup>
{
new PersonGroup("Persons with A", "A") { new Person("Anna") },
new PersonGroup("Persons with C", "C") { new Person("Caroline") }
};Nun sind wir bereits soweit und können uns um das Layout kümmern.
<ListView ItemsSource="{Binding PersonGroups}"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="True">
<ListView.GroupHeaderTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"/>
</DataTemplate>
</ListView.GroupHeaderTemplate>
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Name}"/>
</DataTemplate>
</ListView.ItemTemplate>
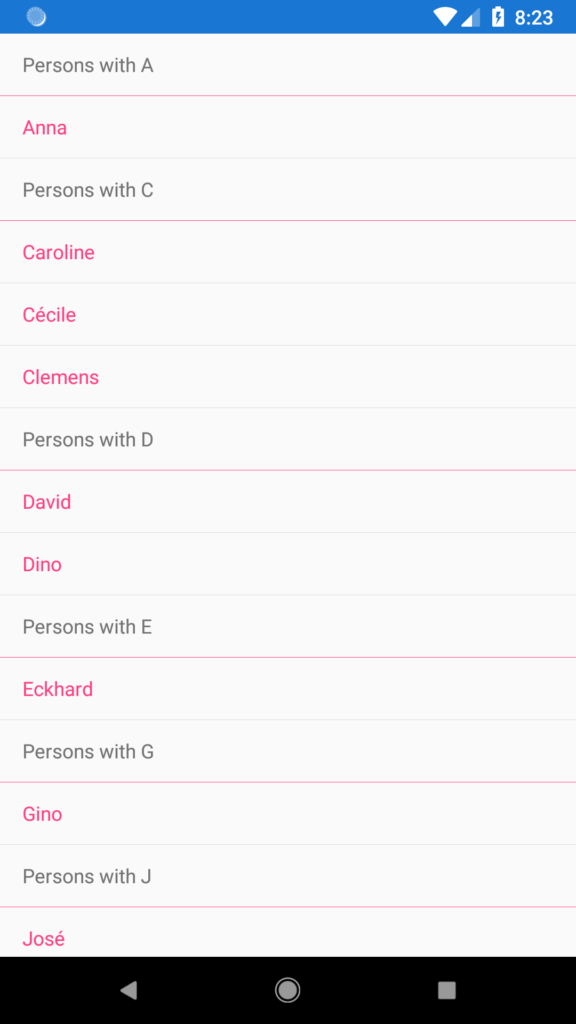
</ListView>Wie man dem Beispiel-Code entnehmen kann, müssen wir die Property IsGroupingEnabled auf True setzen und ebenso die Propertys GroupDisplayBinding und GroupShortNameBinding auf die entsprechenden Properties von unserem Datenmodell setzen. Abschließend können wir ein Template für den Header-Bereich angegeben. In diesem Beispiel verwenden wir eine normale Text-Zelle, aber hier sind der Fantasie keine Grenzen gesetzt und ihr könnt beliebig komplexe Objekte angegeben. Ebenso müssen wir noch das Template für unsere Personen-Objekte spezifizieren. Insgesamt erhalten wir nun folgende Aussehen unter Android:

Das hier aufgezeigte Beispiel könnt ihr euch auch noch einmal vollständig auf GitHub anschauen. Viel Spaß beim Erstellen einer gruppierten Liste innerhalb eine Xamarin.Forms App.