Im Rahmen des #XamarinMonths hat Luis Matos dazu aufgerufen sich ein wenig mit Code Snippets auseinander zu setzen und die nützlichsten Snippets mit der Community zu teilen. Ich habe dies gemacht und einen Medium-Beitrag geschrieben, welcher ein paar meiner eigenen Snippets vorstellt und zum Download bereitstellt. Nun möchte ich die Gelegenheit nutzen und diese auch hier noch einmal in meinem Blog vorstellen.
Zunächst wollen die Frage beantworten, was denn eigentlich Code Snippets sind. Dabei handelt es sich um kleine Blöcke wieder verwendbaren Codes, die mit einem Rechtsklick (über das Kontextmenü) oder einer Tasten-Kombination in eine Codedatei eingefügt werden können. Sie enthalten normalerweise häufig verwendete Codeblöcke wie try-finally– oder if-else-Blöcke, können jedoch auch zum Einfügen ganzer Klassen oder Methoden verwendet werden.
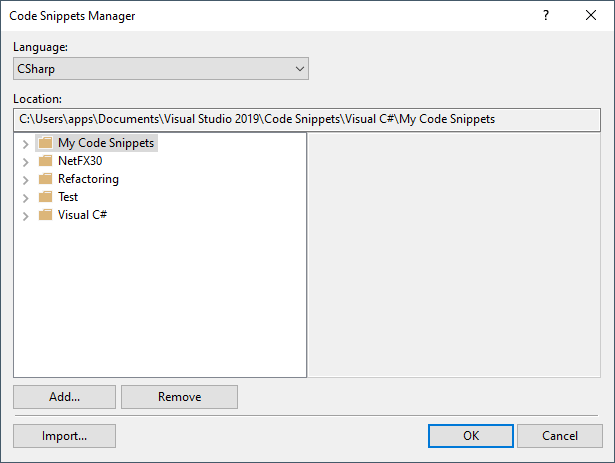
Um nun Code Snippets in Visual Studio 2019 hinzuzufügen, wählen wir Tools > Code Snippet Manager.
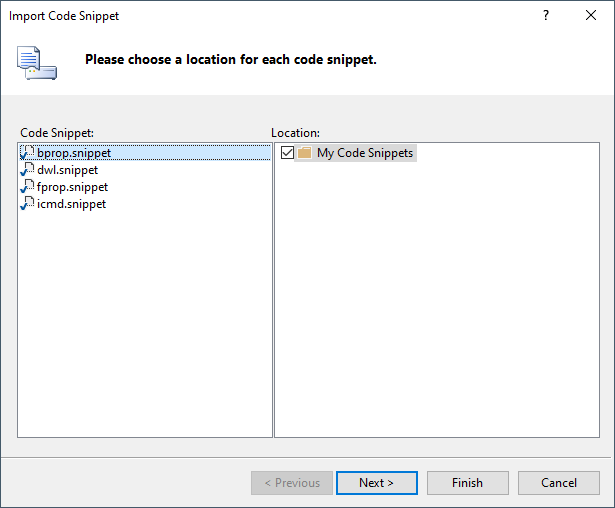
Im nächsten Schritt können dann über den Import-Button die Snippet-Dateien ausgewählt werden und müssen dann nur noch einer Location zugeordnet werden. Diese unterscheidet sich je nach Sprache, also Code Snippets für C# landen im Ordner My Code Snippets und Code Snippets für XAML im Ordner My XAML Snippets. Wichtig ist, dass ihr im linken Bereich alle Snippets markiert und sicherstellt, dass die Location ebenfalls markiert ist.
Nun möchte ich euch aber meine Snippets näher vorstellen.
DWL
Das erste Snippet hat den Shortcode dwl und erzeugt eine Debug.WriteLine-Ausgabe, welche neben dem Klassennamen auch den Methoden-Namen und eine optionale Message ausgibt.
Debug.WriteLine($"{GetType().Name} | {nameof(MyMethod)} | ");
FPROP
Sofern man mit MVVM arbeitet, ist einem der Aufruf von OnPropertyChanged beim Zuweisen einer Property nicht neu. Das Snippet fprop erzeugt eine vollständige Property, welche im Setter auch OnPropertyChanged aufruft.
private int _myProperty;
public int MyProperty
{
get => _myProperty;
set { _myProperty = value; OnPropertyChanged(); }
}ICMD
Um ein wenig Zeit beim Anlegen von neuen Commands in einem ViewModel zu sparen, habe ich das Snippet mit dem Shortcode icmd geschrieben, welches so einen Command für uns anlegt.
private ICommand _myCommand;
public ICommand MyCommand => _myCommand ?? (_myCommand = new Command(() => { }));BPROP
Wenn man eigene Controls in Xamarin.Forms entwickelt, dann wird man meist auch mit Bindable Properties in Kontakt geraten, welche man dann erstellen muss. Hierfür gibt es Snippet bprop, welches eine vollständige Bindable Property für einen anlegt.
public static readonly BindableProperty BindablePropProperty
= BindableProperty.Create(nameof(BindableProp), typeof(Type),
typeof(MyCustomControl), default(Type));
public Type BindableProp
{
get => (Type)GetValue(BindablePropProperty);
set => SetValue(BindablePropProperty, value);
}ISTYLE
Es ist auch möglich Snippets für XAML zu schreiben. Ein solches Snippet ist istyle, welches einen implizierten Style in den Ressourcen anlegt. Man muss einfach nur den TargetType austauschen und kann dann über set auch neue Properties setzen.
<Style TargetType="Label">
<Setter Property="TextColor"
Value="Black" />
</Style>ESTYLE
Analog zu istyle gibt es auch das Snippet estyle, welches einen expliziten Style anlegt. Hier muss zusätzlich noch der Namen für den Style angegeben werden.
<Style x:Key="LabelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="Black" />
</Style>An dieser Stellt habt ihr nun die Möglichkeit die gezeigten Snippets in einem ZIP-Archiv herunterzuladen.
Mit Hilfe dieser Snippets kann man seine Bibliothek problemlos erweitern. Ich hoffe, dass einige von meinen Snippets in euren nächsten Projekten zum Einsatz kommen. Vielleicht habt ihr ja aber auch einige Snippets, welche ihr in den Kommentaren mit der Community teilen könnt.